| Author
|
Matrix Ltd
|
| Version
|
1.5
|
| Category
|
Keypad
|
Keypad (Generic) component
Generic component to create a raster scanned custom keypad or button matrix. By default, each key is labelled with its ASCII return character. Alternatively, each key may use an image as a label. To use a custom key shape, build a single key, then point to it with the 'Custom key shape" property. If the custom shape is a group, any item within the group that has a handle beginning with "label" will have the key label/image applied to it automatically.
Component Source Code
Please click here to download the component source project: FC_Comp_Source_Keypad_Base.fcfx
Please click here to view the component source code (Beta): FC_Comp_Source_Keypad_Base.fcfx
Detailed description
No detailed description exists yet for this component
Examples
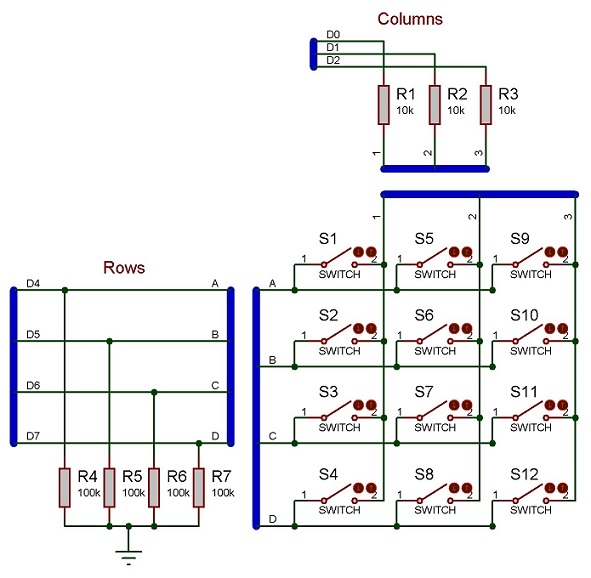
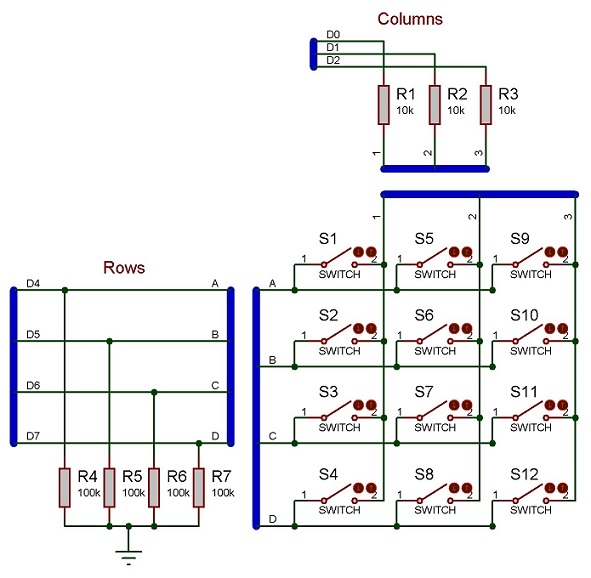
3 x 4 Keypad Schematic
Example schematic of a 3 x 4 Keypad.

Multi Digit Number Entry
A simple example to take in a decimal number (0-65535) from the user and then use this number as a delay for flashing a LED on and off. Shows the principals of reading the keypad and building up a multi-digit number.
 Keypad Delay
Keypad Delay
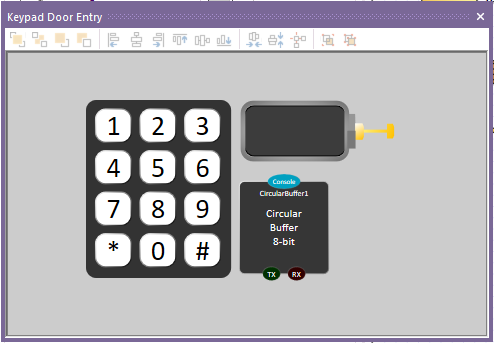
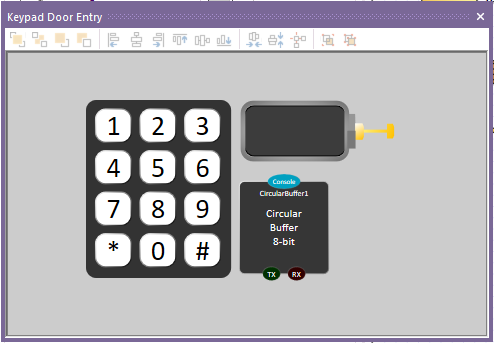
Keypad Based Door Entry System
Each key press on the keypad is fed into the Circular Buffer component. We then poll the buffer to see if the correct characters for the password have been entered.
 Keypad Door Entry
Keypad Door Entry
If the correct sequence is detected then we activate the solenoid component for 5 seconds.

Macro reference
GetAscii

|
GetAscii
|
| Gets the ASCII value for the current keypress. If no key is pressed then the macro returns the value 255.
|
 - BYTE - BYTE
|
Return
|
GetIndex

|
GetIndex
|
| Gets the index value for the current keypress. If no key pressed then the macro returns the value 255.
|
 - BYTE - BYTE
|
Return
|
GetNumber

|
GetNumber
|
| Gets the numeric value for the current keypress. If no key pressed then the macro returns the value 255.
|
 - BYTE - BYTE
|
Return
|
GetString

|
GetString
|
| Gets the ASCII value for the current keypress and returns in the form of a string. If no key pressed then the macro returns a null string.
|
 - STRING - STRING
|
Return
|
WaitPressed

|
WaitPressed
|
| Blocking call that waits for one of the keys on the keypad to be pressed. The index of the key that was pressed is passed back to the user.
|
 - BYTE - BYTE
|
Return
|
WaitReleased

|
WaitReleased
|
| Blocking call that waits for the keys on the keypad to be released. If no key is pressed then the function will return immediatley.
|
 - VOID - VOID
|
Return
|
Property reference

|
Properties
|

|
Dimensions
|

|
Keys
|
| Number of columns (left to right) in the array of keys. Must be a value from one to four.
|

|
Return Values
|

|
ASCII
|
| A list of return values for the 'GetString' and 'GetASCII' macros. Enter a string with one character per key, in order of key scanning. Columns are counted first (left-to-right), then rows (direction set by the 'First Row' property) e.g. for a 2*2 grid, the order would be... [Row0, Column0], [Row0,Column1], ][Row1, Column0], [Row1, Column1]
|

|
Numbers
|
| A list of return values for the 'GetNumber' macro. Enter a comma separated list with one integer value per key, in order of key scanning. Columns are counted first (left-to-right), then rows (direction set by the 'First Row' property) e.g. for a 2*2 grid, the order would be... [Row0, Column0], [Row0,Column1], ][Row1, Column0], [Row1, Column1]
|

|
Connections
|

|
Output Mode
|
|
|

|
Port
|
|
|

|
Appearance
|

|
Style
|
|
|

|
Button
|

|
Colour
|
| Specifies the fill colour of the shape
|

|
Label
|

|
Colour
|
| Specifies the font colour for the item
|

|
Button
|

|
Colour
|
| Specifies the fill colour of the shape
|

|
Label
|

|
Colour
|
| Specifies the font colour for the item
|

|
Button
|

|
Colour
|
| Specifies the fill colour of the shape
|

|
Label
|

|
Colour
|
| Specifies the font colour for the item
|

|
Button
|

|
Colour
|
| Specifies the fill colour of the shape
|

|
Label
|

|
Colour
|
| Specifies the font colour for the item
|

|
Button
|

|
Colour
|
| Specifies the fill colour of the shape
|

|
Label
|

|
Colour
|
| Specifies the font colour for the item
|

|
Button
|

|
Colour
|
| Specifies the fill colour of the shape
|

|
Label
|

|
Colour
|
| Specifies the font colour for the item
|

|
Button
|

|
Colour
|
| Specifies the fill colour of the shape
|

|
Label
|

|
Colour
|
| Specifies the font colour for the item
|

|
Button
|

|
Colour
|
| Specifies the fill colour of the shape
|

|
Label
|

|
Colour
|
| Specifies the font colour for the item
|

|
Button
|

|
Colour
|
| Specifies the fill colour of the shape
|

|
Label
|

|
Colour
|
| Specifies the font colour for the item
|

|
Button
|

|
Colour
|
| Specifies the fill colour of the shape
|

|
Label
|

|
Colour
|
| Specifies the font colour for the item
|

|
Button
|

|
Colour
|
| Specifies the fill colour of the shape
|

|
Label
|

|
Colour
|
| Specifies the font colour for the item
|

|
Button
|

|
Colour
|
| Specifies the fill colour of the shape
|

|
Label
|

|
Colour
|
| Specifies the font colour for the item
|

|
Button
|

|
Colour
|
| Specifies the fill colour of the shape
|

|
Label
|

|
Colour
|
| Specifies the font colour for the item
|

|
Button
|

|
Colour
|
| Specifies the fill colour of the shape
|

|
Label
|

|
Colour
|
| Specifies the font colour for the item
|

|
Button
|

|
Colour
|
| Specifies the fill colour of the shape
|

|
Label
|

|
Colour
|
| Specifies the font colour for the item
|

|
Button
|

|
Colour
|
| Specifies the fill colour of the shape
|

|
Label
|

|
Colour
|
| Specifies the font colour for the item
|