Difference between revisions of "Component: GLCD Bitmap Drawer ROM (Graphical Library)"
| Line 17: | Line 17: | ||
==Component Source Code== | ==Component Source Code== | ||
| − | Please click here for the component source code: [https://www.flowcode.co.uk/wikicopy/componentsource/ | + | Please click here for the component source code: [https://www.flowcode.co.uk/wikicopy/componentsource/FC_Comp_Source_Lib_Draw_Bitmap.fcfx FC_Comp_Source_Lib_Draw_Bitmap.fcfx] |
==Detailed description== | ==Detailed description== | ||
| + | |||
| + | |||
| Line 34: | Line 36: | ||
==Examples== | ==Examples== | ||
| + | |||
| + | |||
| Line 222: | Line 226: | ||
|- | |- | ||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9-type- | + | | width="10%" align="center" | [[File:Fc9-type-16-icon.png]] |
| − | | width="90%" | | + | | width="90%" | LinkTo |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | |
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-type-7-icon.png]] | | width="10%" align="center" | [[File:Fc9-type-7-icon.png]] | ||
Revision as of 14:41, 16 January 2023
| Author | Matrix TSL |
| Version | 2.2 |
| Category | Graphical Library |
Contents
GLCD Bitmap Drawer ROM component
A component to simplify the process of drawing bitmap images to a graphical display. Stores up to 10 bitmap images inside ROM based look up tables. Compatible with 24-bit / 256 Colour / 16 Colour / Monochrome Bitmaps. The gLCD object property specifies which LCD component to draw the bitmap to. Compatible with GLCD, NeoPixel, MIACv3, HT16K33
Component Source Code
Please click here for the component source code: FC_Comp_Source_Lib_Draw_Bitmap.fcfx
Detailed description
No detailed description exists yet for this component
Examples
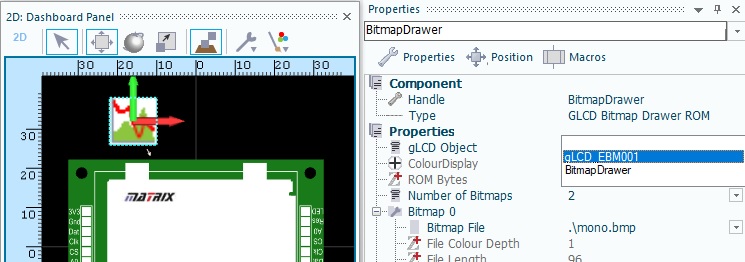
The Bitmap Drawer component must be linked to the graphical LCD using the gLCD Object property.
Here is an example which loops drawing a monochrome and 24-bit bitmaps to the EBM001 graphical display.
The bitmap files used in the example can be found here.
Here is another example which overlays several monochrome images to give the impression of animation. Shows a pair of eyes, which can randomly and momentarily look left, right or blink.
The bitmap files used in the example can be found here.
Downloadable macro reference
| GetHeight | |
| Returns the height of the loaded bitmap file in pixels. | |
| BitmapIndex | |
| Selects from attached bitmaps. Range: 0-9 | |
| Return | |
| GetWidth | |
| Returns the width of the loaded bitmap file in pixels. | |
| BitmapIndex | |
| Selects from attached bitmaps. Range: 0-9 | |
| Return | |
| SetTransparentColour | |
| Sets the transparency colour, the colour that is not drawn when transparency is enabled. | |
| R | |
| G | |
| B | |
| Return | |