About Flowcode
Flowcode was first released in 2001 and had the tagline "Allows those with no programming skills to design complex electronic systems", which largely holds true today. It allowed a user to create flowchart-based programs that could be compiled and programmed into embedded 8-bit PICmicro devices such as the popular PIC16F84 and PIC16F877 without the need to understand C or Assembly languages. A handful of component libraries for general I/O, alphanumeric LCDs, etc., were included to help speed-up development.
Another useful feature of Flowcode was on-screen simulation of the user’s program. This allowed a user to step through their program on-screen as a debugging aid prior to it being downloaded onto the microcontroller. However, Flowcode has changed considerably since then, and that is not the only change.
Microcontrollers have become much more advanced and now surpass the power and capability of a typical PC from 20 years ago. In addition, there has been a rise in the use of single-board computers like the Raspberry Pi. Flowcode now allows users to develop code to run on a lot of these newer embedded devices and supports a wide range of 8-bit, 16-bit and 32-bit devices such as ARM, Arduino, and Raspberry Pi.
Another big change has been the rise of the Internet and IoT (Internet of Things), meaning modern embedded systems can be controlled from and exchange data with a wide range of external sources. The distinction between an embedded device and a ‘traditional’ computer is becoming increasingly blurred.
To better support these changes and new devices, Flowcode has greatly expanded its component libraries and now supports a wide range of communication protocols, displays, sensors, internal and external peripherals, etc.
Flowcode can also target non-embedded devices. In 2018 we added “SCADA” mode to Flowcode (since renamed App Developer), which allows the creation of Flowcode-generated apps that run on a Windows PC. And in 2023 we have extended App Developer so that apps can also be created that run in a web browser – we call this Web Developer.
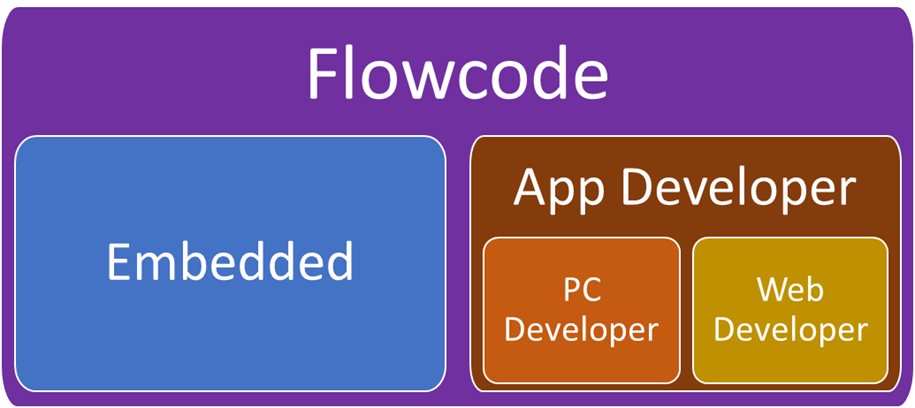
Starting with v10.1, Flowcode allows the creation of 3 different project types:
- Embedded projects
- PC Developer projects
- Web Developer projects
Flowcode Embedded allows you to easily create highly functional programs for popular microcontrollers. Flowcode App Developer (which comprises PC Developer and Web Developer) allows you to create applications for PCs, tablets, mobile phones, etc.
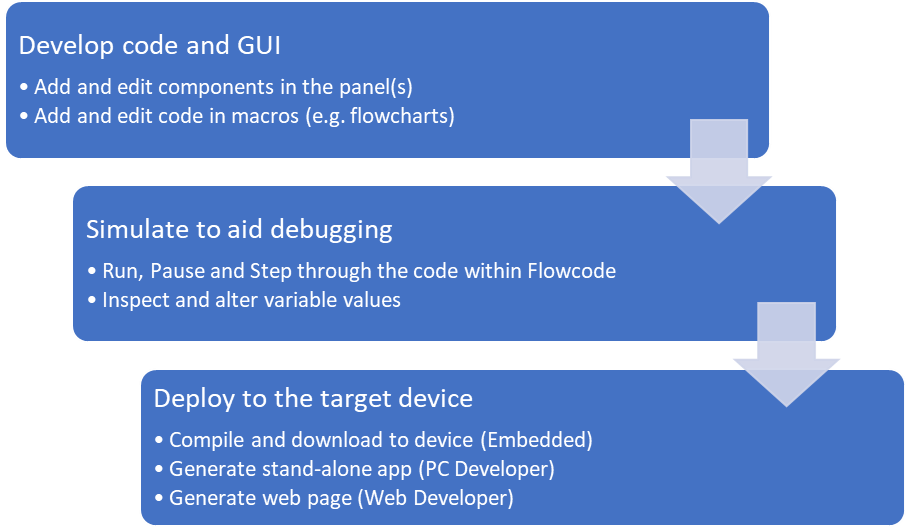
Typical development process when using Flowcode
Users will begin by writing code and creating their project GUI within Flowcode. Flowcode programs consist of one or more ‘macros’, which can be developed using several different programming systems. Flowcharts are most used, but other paradigms exist (blocks, code, pseudocode, and state diagrams). Each Flowcode macro represents an executable function within the user’s project.
During this development process, users can run a simulation to debug their project within Flowcode and ensure it is working as expected. The user can run their project to execute sections of code, step through their code and into other macros, add breakpoints to pause code execution, etc. During this simulation, variables within the project can be inspected and their values changed. Some components in the panels will be interactive and will change during program simulation and allow the user to interact with their running program.
Once the project has been developed and simulated, it can be deployed to the target device. This will be different for each Flowcode project type as described above. For PC and Web App Developer projects, the deployed app will behave almost exactly like the simulation. However, Embedded projects will not simulate all features of the embedded system and so additional debugging will need to take place when the project is running on the target device (e.g., using Flowcode’s Ghost features).
Although describes linearly, this will typically be an interactive process. Code and GUI will be developed and then simulated, which will lead to additional code development. Even once the project has been deployed, bugs or unexpected behaviour could be identified leading to more code development.
Flowcode deployment processes
Deployment describes the process of finalising your Flowcode project and creating the necessary files for it to run on its intended target device. Once deployed, the project will be running independently of Flowcode and can be shared freely with customers, etc.
The deployed app is generally not editable. If subsequent changes are required, the originating project must be loaded into Flowcode and edited there. Once edited, it will need to be redeployed.
For an Embedded project, deployment means creating and downloading an executable program file to the embedded target device. Typically, the Flowcode program code (user macros, component macros and settings, etc.) is first converted to a C code file which is then compiled using a 3rd-party toolchain. This process usually produces a .HEX or .BIN file which can be loaded into the target using dedicated programming software.
PC Developer project deployment means converting the Flowcode project to a .MSCADA file which contains information about the component panels, components, and user macros. This file can be loaded onto other PCs and run using a freely distributable Flowcode Runtime engine.
Web Developer projects are converted to a .HTML file which graphically represents the components on the Flowcode panel and the functionality of the code within user and component macros. This file can be copied to any device that has a suitable web browser and run locally from there. Alternatively, the file can be uploaded to a website and accessed remotely from a web browser.
| Project type | Target | Deployment process |
|---|---|---|
| Embedded | Embedded device | 1. Program is converted to C code.
2. C code is compiled (e.g., to a .HEX file). 3. HEX file is downloaded to the target. |
| PC Developer | Windows PC | 1. Program is saved as a .MSCADA file.
2. This file can be run on any Windows PC using the stand-alone Flowcode runtime. |
| Web Developer | Web browser | 1. Program is saved as a .HTML file.
2. This file can be opened in a browser on a PC, mobile phone, or other device. 3. The .html file itself can be local to the browser or can be uploaded to a website. |
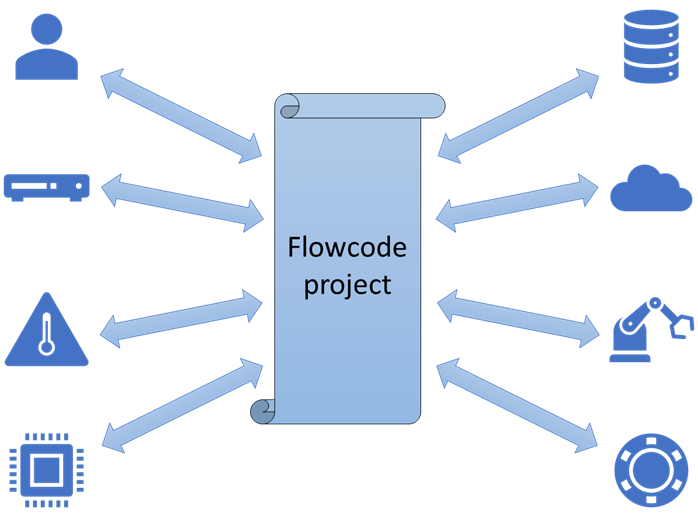
Interacting with the outside world
Almost every Flowcode project will be written to interact with ‘things’ that are external to the program or device – e.g., users, data, and other hardware – and this is true for all Flowcode project types – Embedded, PC Developer and Web Developer.
These interactions can vary greatly and consist of many different types, including:
- User input – switches, buttons, values, text, etc.
- User output – indicators, text, images, etc.
- Information from sensors – digital and/or analogue
- Output to actuators – motors, latches, etc.
- Stored datasets – local to the device/program or remote (e.g., from a website)
- Communication protocols and APIs
- …etc…
The strategy and techniques used in these interactions is also varied, although they are largely consistent across the different Flowcode project types. This is especially true when considering more complicated interactions such as APIs, communication protocols and interacting with external datasets.
Another thing to consider is that a Flowcode project can interact with other Flowcode projects. This is true for all Flowcode project types, and the other project does not necessarily need to be the same type. For example, a PC Developer project could be developed to communicate with a hardware device running a Flowcode Embedded project.
Embedded projects are heavily dependent on the target device itself as they may not have the required communication protocols or data processing capability. They will also be reliant on external hardware for the most basic of interactions – switches for user input, sensor inputs, an external display for output, etc.
Embedded devices will often be directly connected to simple external hardware and communicate using chip-level communications protocols (e.g., SPI). Flowcode often handles these protocols within components for the hardware itself. On the other hand, PC and Web App Developer projects require no external hardware for user I/O. Instead, components places on Flowcode panels create a GUI for the program to interact with the user. These components should be familiar to all users. Inputs consist of switches, buttons, combo boxes, sliders, text input, etc. and outputs are text fields, message prompts, on-screen images, charts, etc.