Difference between revisions of "Component: GLCD Base (Graphical Library)"
| (38 intermediate revisions by 2 users not shown) | |||
| Line 5: | Line 5: | ||
|- | |- | ||
| width="20%" style="color:gray;" | Version | | width="20%" style="color:gray;" | Version | ||
| − | | | + | | 35.0 |
|- | |- | ||
| width="20%" style="color:gray;" | Category | | width="20%" style="color:gray;" | Category | ||
| Line 15: | Line 15: | ||
Base graphical LCD with simulation only interface to allow graphics to be drawn in simulation. Suitable for inheriting to simplify the creation of further graphical LCD components. | Base graphical LCD with simulation only interface to allow graphics to be drawn in simulation. Suitable for inheriting to simplify the creation of further graphical LCD components. | ||
| − | == | + | ==Version information== |
| + | |||
| + | Library Version, Component Version, Date, Author, Info | ||
| + | 11, 1.0, 22-07-24, BR, Added DrawArc and DrawRoundedRectangle functions | ||
| − | + | Library Version, Component Version, Date, Author, Info | |
| + | 33, 3.1, 13-06-24, BR, Added user selectable simulated mask for round displays | ||
| + | 34, 3.1, 17-07-24, MW, Fixed bug where Arc is not displyed when Resolution is 0 | ||
| + | 35, 35, 17-07-24, MW, Added an additioanl font count of 4 | ||
| + | 35, 35, 17-07-24, MW, Changed a variable type to allow larger font sizes | ||
==Detailed description== | ==Detailed description== | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| Line 109: | Line 124: | ||
==Examples== | ==Examples== | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| Line 154: | Line 177: | ||
[[File:3DFar.jpg]] | [[File:3DFar.jpg]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
==Macro reference== | ==Macro reference== | ||
| + | ===BPlot=== | ||
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| − | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | ''' | + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''BPlot''' |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Sets a pixel with the current background colour at pixel location X, Y. |
|- | |- | ||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT |
| − | | width="90%" | | + | | width="90%" | X1 |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | |
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT |
| − | | width="90%" | | + | | width="90%" | Y1 |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | |
|- | |- | ||
| − | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9- | + | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-void-icon.png]] - VOID |
| width="90%" style="border-top: 2px solid #000;" | ''Return'' | | width="90%" style="border-top: 2px solid #000;" | ''Return'' | ||
|} | |} | ||
| + | ===ClearDisplay=== | ||
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| − | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | ''' | + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''ClearDisplay''' |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | This macro clears the display of any previous output by overwriting the entire display with the background colour. |
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
| width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-void-icon.png]] - VOID | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-void-icon.png]] - VOID | ||
| Line 204: | Line 273: | ||
| + | ===DrawArc=== | ||
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| − | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | ''' | + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''DrawArc''' |
| + | |- | ||
| + | | colspan="2" | Draws an arc either as an outline or as a filled object. | ||
| + | |- | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | ||
| + | | width="90%" | X | ||
| + | |- | ||
| + | | colspan="2" | Center X coordinate | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | ||
| + | | width="90%" | Y | ||
| + | |- | ||
| + | | colspan="2" | Center Y coordinate | ||
|- | |- | ||
| − | | colspan="2" | | + | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT |
| + | | width="90%" | Radius | ||
| + | |- | ||
| + | | colspan="2" | Radius, distance of edge from the centre coordinates | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-f32-icon.png]] - FLOAT | ||
| + | | width="90%" | StartAngle | ||
| + | |- | ||
| + | | colspan="2" | Angle to start drawing, in degrees | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-f32-icon.png]] - FLOAT | ||
| + | | width="90%" | EndAngle | ||
| + | |- | ||
| + | | colspan="2" | Angle to end drawing, in degrees | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | ||
| + | | width="90%" | Resolution | ||
| + | |- | ||
| + | | colspan="2" | Number of lines to draw from the center to the outer edge | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | ||
| + | | width="90%" | Transparent | ||
| + | |- | ||
| + | | colspan="2" | Chooses the transparency - 0 = Arc contains background colour, 1 = Arc contains previous pixel data. | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | ||
| + | | width="90%" | Solid | ||
|- | |- | ||
| + | | colspan="2" | Chooses to fill with colour - 0 = Arc transparency data, 1 = Arc contains foreground colour. | ||
|- | |- | ||
| width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-void-icon.png]] - VOID | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-void-icon.png]] - VOID | ||
| Line 217: | Line 327: | ||
| + | ===DrawCircle=== | ||
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| − | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | ''' | + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''DrawCircle''' |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Draws a circle object on the display with the center of the circle at the location X,Y |
|- | |- | ||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT |
| − | | width="90%" | | + | | width="90%" | X |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | X Coordinate for the center of the circle |
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | ||
| − | | width="90%" | | + | | width="90%" | Y |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Y coordinate for the center of the circle |
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | ||
| − | | width="90%" | | + | | width="90%" | Radius |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Radius of the circle specified in pixels |
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | ||
| − | | width="90%" | | + | | width="90%" | Transparent |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | 0=Fill inside circle using background colour / 1=Draw outer circle only |
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | ||
| − | | width="90%" | | + | | width="90%" | Solid |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | 0=Use Transparent Setting / 1=Fill with foreground colour |
|- | |- | ||
| width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-void-icon.png]] - VOID | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-void-icon.png]] - VOID | ||
| Line 255: | Line 366: | ||
| + | ===DrawEllipse=== | ||
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| − | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | ''' | + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''DrawEllipse''' |
| + | |- | ||
| + | | colspan="2" | Draws an ellipse object on the display with the center of the ellipse at the location X,Y | ||
| + | |- | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | ||
| + | | width="90%" | X | ||
| + | |- | ||
| + | | colspan="2" | X Coordinate for the center of the circle | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | ||
| + | | width="90%" | Y | ||
| + | |- | ||
| + | | colspan="2" | Y coordinate for the center of the circle | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | ||
| + | | width="90%" | XRadius | ||
| + | |- | ||
| + | | colspan="2" | Radius of the circle on the X axis specified in pixels | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | ||
| + | | width="90%" | YRadius | ||
| + | |- | ||
| + | | colspan="2" | Radius of the circle on the Y axis specified in pixels | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | ||
| + | | width="90%" | Transparent | ||
| + | |- | ||
| + | | colspan="2" | 0=Fill inside circle using background colour / 1=Draw outer circle only | ||
|- | |- | ||
| − | | | + | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE |
| + | | width="90%" | Solid | ||
|- | |- | ||
| + | | colspan="2" | 0=Use Transparent Setting / 1=Fill with foreground colour | ||
|- | |- | ||
| − | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9- | + | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-void-icon.png]] - VOID |
| width="90%" style="border-top: 2px solid #000;" | ''Return'' | | width="90%" style="border-top: 2px solid #000;" | ''Return'' | ||
|} | |} | ||
| + | ===DrawLine=== | ||
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| Line 301: | Line 444: | ||
| + | ===DrawRectangle=== | ||
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| − | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | ''' | + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''DrawRectangle''' |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Draws a rectangle with the current foreground colour from pixel loaction X1, Y1 to pixel location X2, Y2. |
|- | |- | ||
|- | |- | ||
| Line 318: | Line 462: | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | ||
| + | | width="90%" | X2 | ||
| + | |- | ||
| + | | colspan="2" | | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | ||
| + | | width="90%" | Y2 | ||
| + | |- | ||
| + | | colspan="2" | | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | ||
| + | | width="90%" | Transparent | ||
| + | |- | ||
| + | | colspan="2" | Chooses the transparency of the box - 0 = Box contains background colour, 1 = Box contains previous pixel data. | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | ||
| + | | width="90%" | Solid | ||
| + | |- | ||
| + | | colspan="2" | Chooses to fill the box with colour - 0 = Box contains transparency data, 1 = Box contains foreground colour. | ||
|- | |- | ||
| width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-void-icon.png]] - VOID | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-void-icon.png]] - VOID | ||
| Line 324: | Line 488: | ||
| + | ===DrawRoundedRectangle=== | ||
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| − | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | ''' | + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''DrawRoundedRectangle''' |
| + | |- | ||
| + | | colspan="2" | Draws a rectangle with rounded corners | ||
| + | |- | ||
|- | |- | ||
| − | | | + | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT |
| + | | width="90%" | X1 | ||
|- | |- | ||
| + | | colspan="2" | | ||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | ||
| − | | width="90%" | | + | | width="90%" | Y1 |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | |
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | ||
| − | | width="90%" | | + | | width="90%" | X2 |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | |
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | ||
| − | | width="90%" | | + | | width="90%" | Y2 |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | |
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | ||
| − | | width="90%" | | + | | width="90%" | Radius |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | |
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | ||
| width="90%" | Transparent | | width="90%" | Transparent | ||
|- | |- | ||
| − | | colspan="2" | 0= | + | | colspan="2" | Chooses the transparency of the box - 0 = Box contains background colour, 1 = Box contains previous pixel data. |
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | ||
| width="90%" | Solid | | width="90%" | Solid | ||
|- | |- | ||
| − | | colspan="2" | 0= | + | | colspan="2" | Chooses to fill the box with colour - 0 = Box contains transparency data, 1 = Box contains foreground colour. |
|- | |- | ||
| width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-void-icon.png]] - VOID | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-void-icon.png]] - VOID | ||
| Line 367: | Line 537: | ||
| + | ===FastPlot=== | ||
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| − | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | ''' | + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''FastPlot''' |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Sets a pixel with the current foreground colour at current pixel location. |
|- | |- | ||
|- | |- | ||
| Line 380: | Line 551: | ||
| + | ===Initialise=== | ||
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| − | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | ''' | + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''Initialise''' |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | The Init macro must be called once to initialise the Graphical LCD display before any other Graphical LCD component macros are called. |
|- | |- | ||
|- | |- | ||
| Line 393: | Line 565: | ||
| + | ===Plot=== | ||
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| − | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | ''' | + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''Plot''' |
| + | |- | ||
| + | | colspan="2" | Sets a pixel with the current foreground colour at pixel location X, Y. | ||
| + | |- | ||
|- | |- | ||
| − | | | + | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT |
| + | | width="90%" | X1 | ||
|- | |- | ||
| + | | colspan="2" | | ||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT |
| − | | width="90%" | | + | | width="90%" | Y1 |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | |
|- | |- | ||
| width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-void-icon.png]] - VOID | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-void-icon.png]] - VOID | ||
| Line 411: | Line 589: | ||
| + | ===Print=== | ||
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| − | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | ''' | + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''Print''' |
| + | |- | ||
| + | | colspan="2" | This macro prints a string of characters to the Graphical LCD. | ||
| + | |- | ||
|- | |- | ||
| − | | | + | | width="10%" align="center" | [[File:Fc9-string-icon.png]] - STRING |
| + | | width="90%" | Str | ||
|- | |- | ||
| + | | colspan="2" | String of characters to send to the display. | ||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | ||
| width="90%" | X1 | | width="90%" | X1 | ||
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | X pixel coordinate to set the output string position. |
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | ||
| width="90%" | Y1 | | width="90%" | Y1 | ||
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Y pixel coordinate to set the output string position. |
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | ||
| + | | width="90%" | Font | ||
| + | |- | ||
| + | | colspan="2" | Selects which Font to use Range: 0 to Font Count | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | ||
| + | | width="90%" | Transparent | ||
| + | |- | ||
| + | | colspan="2" | Specifies if the background of the text is drawn - 0 = Background colour is drawn, 1 = Background colour not drawn. | ||
|- | |- | ||
| width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-void-icon.png]] - VOID | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-void-icon.png]] - VOID | ||
| Line 434: | Line 628: | ||
| + | ===PrintNumber=== | ||
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| − | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | ''' | + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''PrintNumber''' |
| + | |- | ||
| + | | colspan="2" | This macro prints a decimal number to the Graphical LCD. | ||
| + | |- | ||
|- | |- | ||
| − | | | + | | width="10%" align="center" | [[File:Fc9-s16-icon.png]] - INT |
| + | | width="90%" | Number | ||
|- | |- | ||
| + | | colspan="2" | Byte or Integer number to send to the display. | ||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | ||
| − | | width="90%" | | + | | width="90%" | X |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | X pixel coordinate to set the output string position. |
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | ||
| − | | width="90%" | | + | | width="90%" | Y |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Y pixel coordinate to set the output string position. |
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE |
| − | | width="90%" | | + | | width="90%" | Font |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Range: 0 to 31 - 0=5x8, 1=10x8, 2=10x16, 3=5x16, 4-31=Extended Sizes |
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE |
| − | | width="90%" | | + | | width="90%" | Transparent |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Specifies if the background of the text is drawn - 0 = Background colour is drawn, 1 = Background colour not drawn. |
|- | |- | ||
| width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-void-icon.png]] - VOID | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-void-icon.png]] - VOID | ||
| Line 467: | Line 667: | ||
| + | ===ReadFontByte=== | ||
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| − | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | ''' | + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''ReadFontByte''' |
|- | |- | ||
| − | | colspan="2" | Gets a | + | | colspan="2" | Gets a byte from the selected embedded ASCII font data. |
|- | |- | ||
|- | |- | ||
| Line 481: | Line 682: | ||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | ||
| − | | width="90%" | | + | | width="90%" | Character |
| + | |- | ||
| + | | colspan="2" | ASCII character for example 'A' or 65 | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | ||
| + | | width="90%" | ByteIndex | ||
|- | |- | ||
| − | | colspan="2" | 0 | + | | colspan="2" | Font column Ranging 0-4 |
|- | |- | ||
| width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-u8-icon.png]] - BYTE | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-u8-icon.png]] - BYTE | ||
| Line 490: | Line 696: | ||
| + | ===ReadFontStat=== | ||
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| − | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | ''' | + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''ReadFontStat''' |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Gets a stat from the selected embedded ASCII font data. |
|- | |- | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | ||
| width="90%" | Font | | width="90%" | Font | ||
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Font selection range: 0 to (NumFonts - 1) |
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | ||
| − | | width="90%" | | + | | width="90%" | Index |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | 0=SpaceWidth, 1=PixelHeight |
|- | |- | ||
| − | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9- | + | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-u8-icon.png]] - BYTE |
| width="90%" style="border-top: 2px solid #000;" | ''Return'' | | width="90%" style="border-top: 2px solid #000;" | ''Return'' | ||
|} | |} | ||
| + | ===ReadFontWidth=== | ||
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| − | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | ''' | + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''ReadFontWidth''' |
| + | |- | ||
| + | | colspan="2" | Reads the number of pixel columns used in the selected font | ||
| + | |- | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | ||
| + | | width="90%" | Font | ||
| + | |- | ||
| + | | colspan="2" | Font selection range: 0 to (NumFonts - 1) | ||
|- | |- | ||
| − | | | + | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE |
| + | | width="90%" | Character | ||
|- | |- | ||
| + | | colspan="2" | ASCII character to get the pixel width e.g. 'A' or 65 | ||
|- | |- | ||
| − | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9- | + | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-u8-icon.png]] - BYTE |
| width="90%" style="border-top: 2px solid #000;" | ''Return'' | | width="90%" style="border-top: 2px solid #000;" | ''Return'' | ||
|} | |} | ||
| + | ===SetBackgroundColour=== | ||
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| Line 569: | Line 773: | ||
| + | ===SetDisplayOrientation=== | ||
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| − | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | ''' | + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''SetDisplayOrientation''' |
| + | |- | ||
| + | | colspan="2" | Controls the way data is printed out on the display allowing multiple different viewing orientations. Default is 0. | ||
| + | |- | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | ||
| + | | width="90%" | Orientation | ||
| + | |- | ||
| + | | colspan="2" | 0=Default, 1=90°CW, 2=180°CW, 3=270°CW | ||
|- | |- | ||
| − | | | + | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-void-icon.png]] - VOID |
| + | | width="90%" style="border-top: 2px solid #000;" | ''Return'' | ||
| + | |} | ||
| + | |||
| + | |||
| + | ===SetExternalFont=== | ||
| + | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| + | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''SetExternalFont''' | ||
|- | |- | ||
| − | | | + | | colspan="2" | Allows one of the default external font files to be switched out for a different font file. |
| − | |||
|- | |- | ||
| − | |||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE |
| − | | width="90%" | | + | | width="90%" | Font |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Range: 0 to (FontCount - 1) |
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" | [[File:Fc9-string-icon.png]] - STRING |
| − | | width="90%" | | + | | width="90%" | Filename |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | New font filename |
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | ||
| − | | width="90%" | | + | | width="90%" | CharacterSpacing |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Number of pixel columns to use between each character |
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | ||
| − | | width="90%" | | + | | width="90%" | SpaceWidth |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Number of pixel columns to use for a space character |
|- | |- | ||
| width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-void-icon.png]] - VOID | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-void-icon.png]] - VOID | ||
| Line 607: | Line 826: | ||
| + | ===SetFontScaler=== | ||
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| − | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | ''' | + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''SetFontScaler''' |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | |
|- | |- | ||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | ||
| − | | width="90%" | | + | | width="90%" | ScaleX |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | |
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | ||
| − | | width="90%" | | + | | width="90%" | ScaleY |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | |
|- | |- | ||
| − | + | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-void-icon.png]] - VOID | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9- | ||
| width="90%" style="border-top: 2px solid #000;" | ''Return'' | | width="90%" style="border-top: 2px solid #000;" | ''Return'' | ||
|} | |} | ||
| + | ===SetForegroundColour=== | ||
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| Line 663: | Line 879: | ||
| + | ===Window=== | ||
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| − | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | ''' | + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''Window''' |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Specifies a specific window in the pixels to draw to. |
|- | |- | ||
|- | |- | ||
| Line 690: | Line 907: | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
| width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-void-icon.png]] - VOID | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-void-icon.png]] - VOID | ||
| width="90%" style="border-top: 2px solid #000;" | ''Return'' | | width="90%" style="border-top: 2px solid #000;" | ''Return'' | ||
|} | |} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| Line 789: | Line 981: | ||
| width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Fonts | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Fonts | ||
|- | |- | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-type-7-icon.png]] | ||
| + | | width="90%" | External Fonts | ||
| + | |- | ||
| + | | colspan="2" | Defines how fonts are stored when compiled to a microcontroller. No - Font data is stored in the microcontroller ROM. Yes - Font data is stored externally on a file source such as an SD card. | ||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-type-16-icon.png]] | | width="10%" align="center" | [[File:Fc9-type-16-icon.png]] | ||
| Line 804: | Line 1,001: | ||
| colspan="2" | Font picker to decide which font to use on your display. | | colspan="2" | Font picker to decide which font to use on your display. | ||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9-type- | + | | width="10%" align="center" | [[File:Fc9-type-10-icon.png]] |
| − | | width="90%" | | + | | width="90%" | BinaryFilename |
| + | |- | ||
| + | | colspan="2" | | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-type-21-icon.png]] | ||
| + | | width="90%" | Bytes Required | ||
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Number of bytes required in program memory to store the selected font. |
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9-type- | + | | width="10%" align="center" | [[File:Fc9-type-21-icon.png]] |
| − | | width="90%" | | + | | width="90%" | Character Spacing |
|- | |- | ||
| − | | colspan="2" | Sets the number of | + | | colspan="2" | Sets the number of blank pixels between each character when printing text. |
|- | |- | ||
| width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] | ||
| Line 827: | Line 1,029: | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-type-11-icon.png]] | ||
| + | | width="90%" | User Label Text | ||
| + | |- | ||
| + | | colspan="2" | Text to display | ||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-type-15-icon.png]] | | width="10%" align="center" | [[File:Fc9-type-15-icon.png]] | ||
| Line 834: | Line 1,041: | ||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-type-16-icon.png]] | | width="10%" align="center" | [[File:Fc9-type-16-icon.png]] | ||
| − | | width="90%" | Display | + | | width="90%" | Display Type |
|- | |- | ||
| colspan="2" | Chooses which method to use when drawing to the gLCD component The bitmap is the more common mode but may run slowly on some machines. The point cloud should run faster but may use more memory. | | colspan="2" | Chooses which method to use when drawing to the gLCD component The bitmap is the more common mode but may run slowly on some machines. The point cloud should run faster but may use more memory. | ||
| Line 842: | Line 1,049: | ||
|- | |- | ||
| colspan="2" | Specifies if the font set is included with the embedded downloadable code. Some display types have in an built font and text functions so the embedded font set can be disabled to reduce code overhead. For other display types the embedded font data should be enable to allow the print functions to work correctly. | | colspan="2" | Specifies if the font set is included with the embedded downloadable code. Some display types have in an built font and text functions so the embedded font set can be disabled to reduce code overhead. For other display types the embedded font data should be enable to allow the print functions to work correctly. | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-type-7-icon.png]] | ||
| + | | width="90%" | Embed Font Width | ||
| + | |- | ||
| + | | colspan="2" | | ||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-type-21-icon.png]] | | width="10%" align="center" | [[File:Fc9-type-21-icon.png]] | ||
| Line 862: | Line 1,074: | ||
|- | |- | ||
| colspan="2" | Rotates the simulated canvas to match the orientation of real world hardware. | | colspan="2" | Rotates the simulated canvas to match the orientation of real world hardware. | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-type-7-icon.png]] | ||
| + | | width="90%" | AutoRefresh | ||
| + | |- | ||
| + | | colspan="2" | | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-type-7-icon.png]] | ||
| + | | width="90%" | Round Mask | ||
| + | |- | ||
| + | | colspan="2" | Allows a round mask to be applied allowing a circular display to be simulated. | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-type-7-icon.png]] | ||
| + | | width="90%" | Export Binary Fonts | ||
| + | |- | ||
| + | | colspan="2" | Allows all selected fonts to be exported as a binary format that can be loaded from an SD card. When set to yes loops through all selected fonts and outputs .bin files into the project directory. May take some time to complete, resets back to no when complete. | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-type-7-icon.png]] | ||
| + | | width="90%" | Export All Fonts | ||
| + | |- | ||
| + | | colspan="2" | | ||
|} | |} | ||
| + | |||
| + | ==Component Source Code== | ||
| + | |||
| + | Please click here to download the component source project: [https://www.flowcode.co.uk/wiki/componentsource/FC_Comp_Source_GLCD_base.fcfx FC_Comp_Source_GLCD_base.fcfx] | ||
| + | |||
| + | Please click here to view the component source code (Beta): [https://www.flowcode.co.uk/FlowchartView/?wfile=componentsource/FC_Comp_Source_GLCD_base.fcfx FC_Comp_Source_GLCD_base.fcfx] | ||
Latest revision as of 14:13, 22 October 2025
| Author | Matrix Ltd |
| Version | 35.0 |
| Category | Graphical Library |
Contents
- 1 GLCD Base component
- 2 Version information
- 3 Detailed description
- 4 Examples
- 5 Macro reference
- 5.1 BPlot
- 5.2 ClearDisplay
- 5.3 DrawArc
- 5.4 DrawCircle
- 5.5 DrawEllipse
- 5.6 DrawLine
- 5.7 DrawRectangle
- 5.8 DrawRoundedRectangle
- 5.9 FastPlot
- 5.10 Initialise
- 5.11 Plot
- 5.12 Print
- 5.13 PrintNumber
- 5.14 ReadFontByte
- 5.15 ReadFontStat
- 5.16 ReadFontWidth
- 5.17 SetBackgroundColour
- 5.18 SetDisplayOrientation
- 5.19 SetExternalFont
- 5.20 SetFontScaler
- 5.21 SetForegroundColour
- 5.22 Window
- 6 Property reference
- 7 Component Source Code
GLCD Base component
Base graphical LCD with simulation only interface to allow graphics to be drawn in simulation. Suitable for inheriting to simplify the creation of further graphical LCD components.
Version information
Library Version, Component Version, Date, Author, Info 11, 1.0, 22-07-24, BR, Added DrawArc and DrawRoundedRectangle functions
Library Version, Component Version, Date, Author, Info 33, 3.1, 13-06-24, BR, Added user selectable simulated mask for round displays 34, 3.1, 17-07-24, MW, Fixed bug where Arc is not displyed when Resolution is 0 35, 35, 17-07-24, MW, Added an additioanl font count of 4 35, 35, 17-07-24, MW, Changed a variable type to allow larger font sizes
Detailed description
Font sizes
Standard Fonts
0 = Normal
1 = 2 x Width
2 = 2 x Width and 2 x Height
3 = 2 x Height
Extended Fonts
4 = 2 x Width and 3 x Height
5 = 2 x Width and 4 x Height
6 = 2 x Width and 5 x Height
7 = 2 x Width and 6 x Height
8 = 3 x width
9 = 3 x Width and 2 x Height
10 = 3 x Width and 3 x Height
11 = 3 x Width and 4 x Height
12 = 3 x Width and 5 x Height
13 = 3 x Width and 6 x Height
14 = 4 x width
15 = 4 x Width and 2 x Height
16 = 4 x Width and 3 x Height
17 = 4 x Width and 4 x Height
18 = 4 x Width and 5 x Height
19 = 4 x Width and 6 x Height
20 = 5 x width
21 = 5 x Width and 2 x Height
22 = 5 x Width and 3 x Height
23 = 5 x Width and 4 x Height
24 = 5 x Width and 5 x Height
25 = 5 x Width and 6 x Height
26 = 6 x width
27 = 6 x Width and 2 x Height
28 = 6 x Width and 3 x Height
29 = 6 x Width and 4 x Height
30 = 6 x Width and 5 x Height
31 = 6 x Width and 6 x Height
Examples
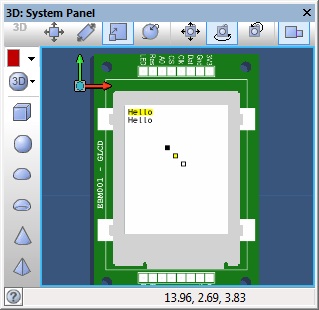
EBM001 Basic Example
EBM001 gLCD Example File
Example should show the following on the display on the panel and on the hardware.
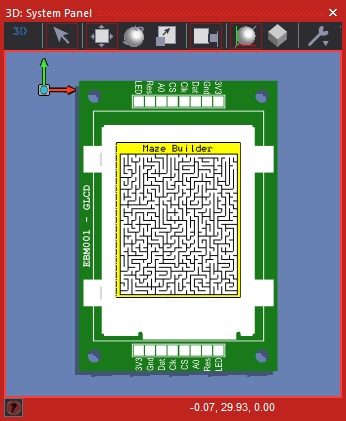
EBM001 Maze Builder
Example to draw a randomly generated 2D maze on an EBM001 graphical display.
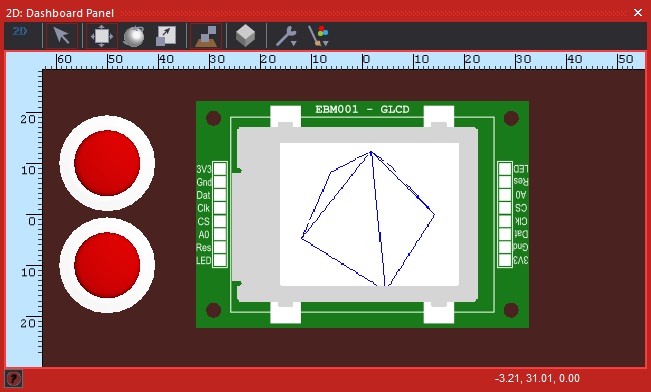
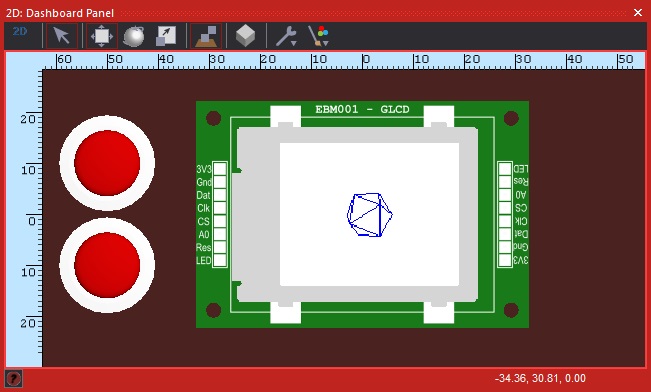
EBM001 Drawing 3D Objects With Perspective
Example should show the following on the display on the panel and on the hardware. The two switches allow you to move closer to or away from the object. The perspective provides more and more distortion to the object the closer you get.
Macro reference
BPlot
| BPlot | |
| Sets a pixel with the current background colour at pixel location X, Y. | |
| X1 | |
| Y1 | |
| Return | |
ClearDisplay
| ClearDisplay | |
| This macro clears the display of any previous output by overwriting the entire display with the background colour. | |
| Return | |
DrawArc
DrawCircle
DrawEllipse
DrawLine
| DrawLine | |
| Draws a line with the current foreground colour from pixel location X1, Y1 to pixel location X2, Y2. | |
| X1 | |
| Y1 | |
| X2 | |
| Y2 | |
| Return | |
DrawRectangle
DrawRoundedRectangle
FastPlot
| FastPlot | |
| Sets a pixel with the current foreground colour at current pixel location. | |
| Return | |
Initialise
| Initialise | |
| The Init macro must be called once to initialise the Graphical LCD display before any other Graphical LCD component macros are called. | |
| Return | |
Plot
| Plot | |
| Sets a pixel with the current foreground colour at pixel location X, Y. | |
| X1 | |
| Y1 | |
| Return | |
PrintNumber
ReadFontByte
ReadFontStat
| ReadFontStat | |
| Gets a stat from the selected embedded ASCII font data. | |
| Font | |
| Font selection range: 0 to (NumFonts - 1) | |
| Index | |
| 0=SpaceWidth, 1=PixelHeight | |
| Return | |
ReadFontWidth
SetBackgroundColour
SetDisplayOrientation
SetExternalFont
SetFontScaler
| SetFontScaler | |
| ScaleX | |
| ScaleY | |
| Return | |
SetForegroundColour
Window
| Window | |
| Specifies a specific window in the pixels to draw to. | |
| X1 | |
| Y1 | |
| X2 | |
| Y2 | |
| Return | |
Property reference
Component Source Code
Please click here to download the component source project: FC_Comp_Source_GLCD_base.fcfx
Please click here to view the component source code (Beta): FC_Comp_Source_GLCD_base.fcfx