Web Developer Getting Started Guide
Web Developer coming soon. Available with Flowcode 10.1 or higher.
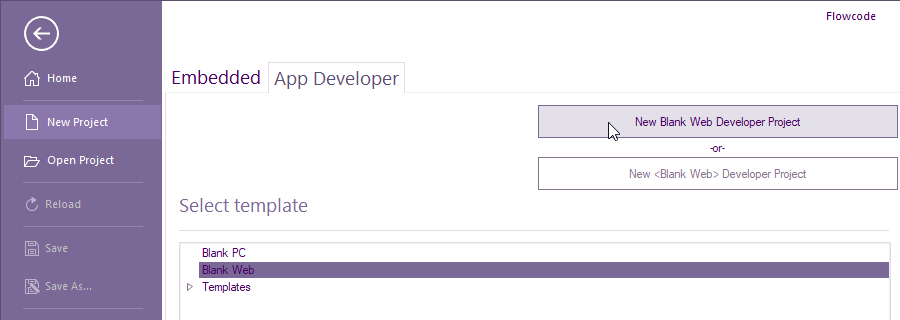
To start web developer, run Flowcode and select NEW PROJECT
Select App Developer tab then select Blank Web then New Blank Web Developer Project
Select File, Save As... and name your project e.g. MyFirstWDProject.
I would recommend not to have any spaces or use underscore for spaces within the project name and directory path.
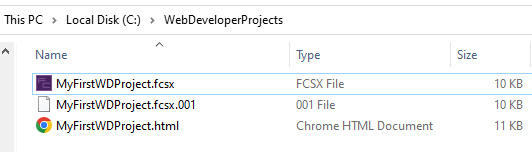
The project file extension will be .fcsx
1. Creating a basic webpage containing a shape and text with no interaction
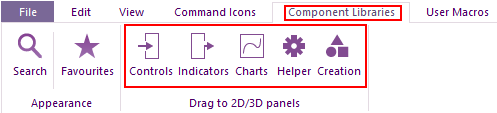
The only components that will work within Web Developer are contained within These 5 sections:
If a component is selected from creation, they will not work.
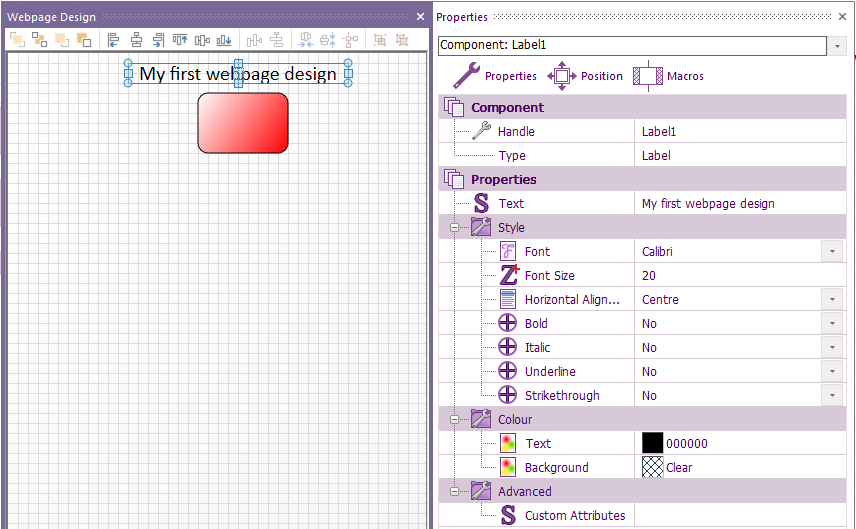
Within Component Libraries > Basic, add a Shape and Label to the 2D panel > Webpage Design.
If you can't see the 2D Web design panel, select View > Webpage Design
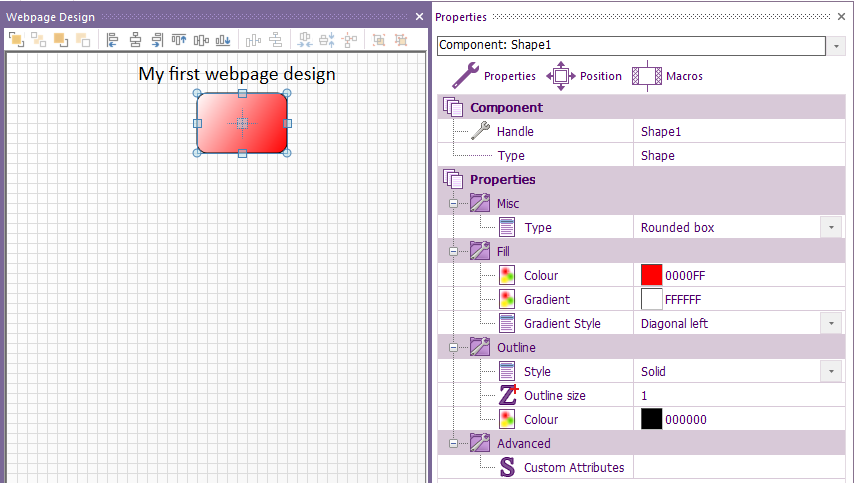
Change the shape via it's properties to any shape and colour and change the text to any size and colour:
To create the webpage, select Build > Create web page...
A pop-up with briefly show the path of the created webpage:
A HTML file will be generated within the same folder as your project file:
You can either load the html file in your preferred device e.g. tablet, mobile, PC etc or if you want to wait until your project has finished you have the option of viewing and interacting with the webpage within Flowcode's 'Html Viewer.
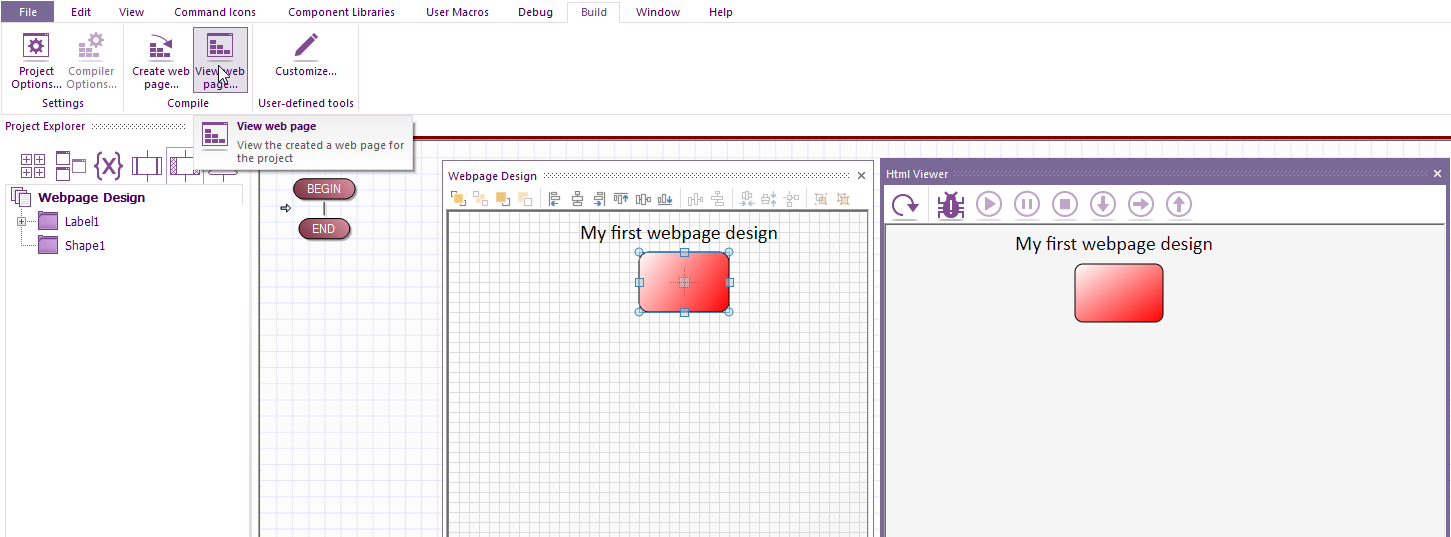
To do the latter, after the webpage has been created, select Build > View web page...
If you make any changes, select Build > Create web page... before you select Build > View web page...
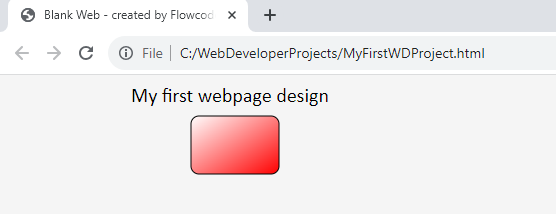
If you run the html file within a browser, e.g. Chrome, you will see they are identical:
2. Action on a button press
On a press of a button, we will be setting text to display how many times button has been clicked and adding an indicator to toggle state on each button press.
Start by creating a new Web Developer project for example ActionOnButtonPress.
Add a Button from Component Libraries > Inputs
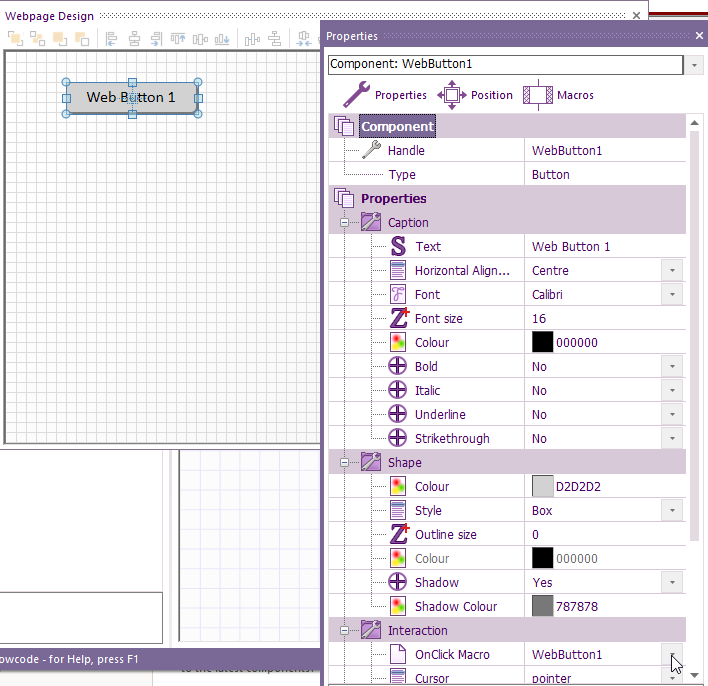
Change the properties e.g. Handle (for the button reference),shape, text, colour etc.
Also withtin Propertie, under Interaction, select the dropdown arrow beside OnClick Macro and select <Add new>.
A Create a New Macro window will pop-up Just change the name to the button reference e.g WebButton1, select OK
Now add a Label from Component Libraries > Basic and add an Indicator from Component Libraries > Outputs to the Webpage Design panel.
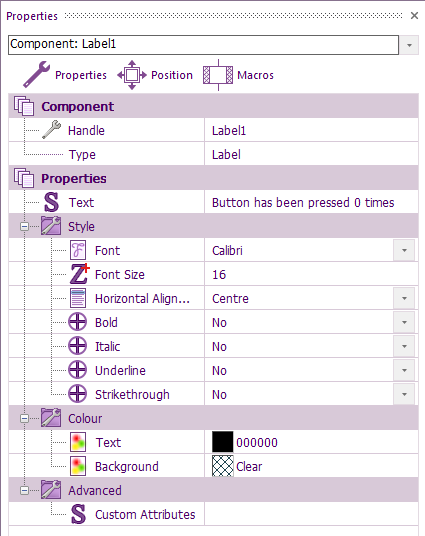
For the label properties change the font to Calibri, Font Size to 16.
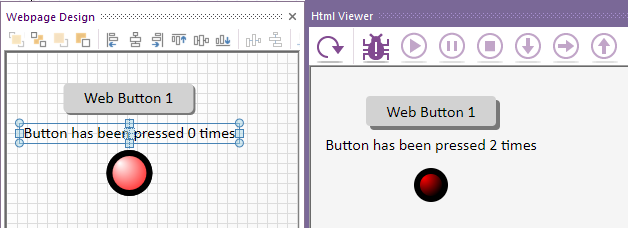
So we can align all the components up, and get a good idea of what it will look like, change the Text to Button has been pressed 0 times
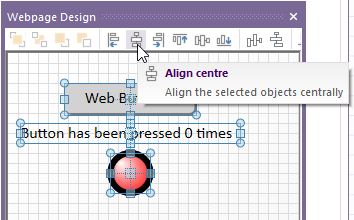
There are various icons that can be clicked to make the layout neater, e.g swipe over the components you what to align then click Align centre.
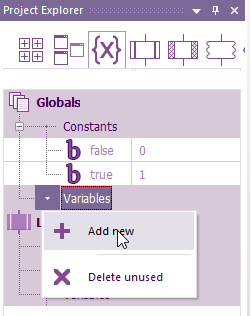
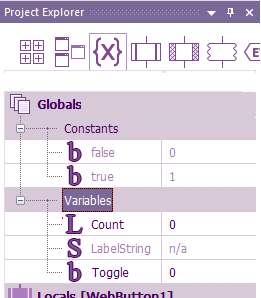
We will be adding three global variables from the {X} of the Project Explorer.
The variables are: Boolean called Toggle with an initial value of 0 and an Integer called Count, also with an initial value of 0 and a String called LabelString which can be left to the default length of 200
If added correctly you should see:
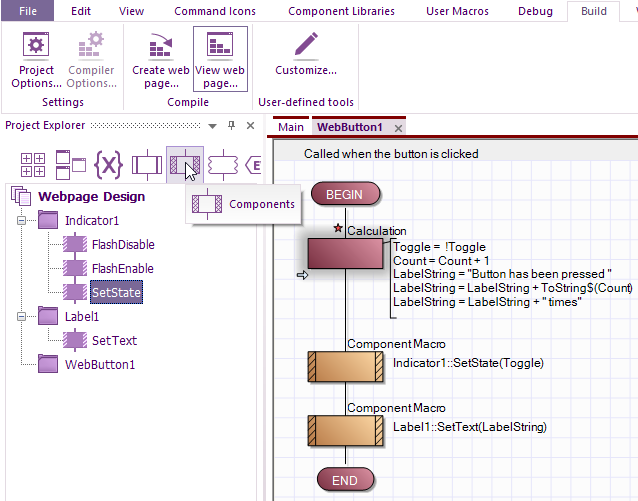
Within the user macro that has just been created e.g WebButton1, place the component function macros or command icons e.g calculation boxes, decision icon etc.
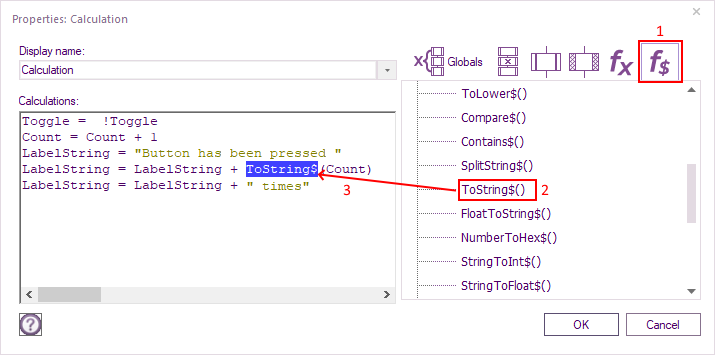
Place a calculation icon with the following:
Toggle = !Toggle Count = Count + 1 LabelString = "Button has been pressed " LabelString = LabelString + ToString$(Count) LabelString = LabelString + " times"
The ToString$ function is found within the caluation functions (f$):
It's function is to convert any integer to a string so it can be used to display within Labels or Text Block components
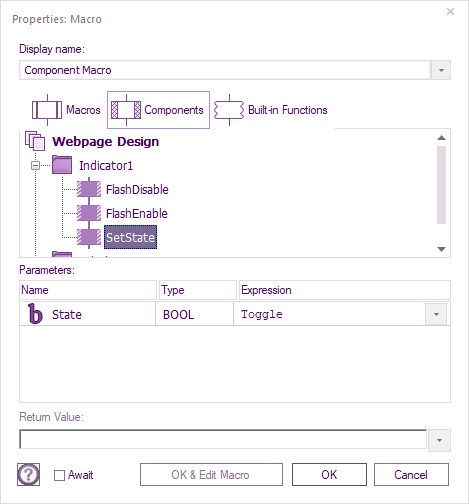
Select Components from within Poject Explorer, then for Indicicator1, drag SetState to the WebButton1 user macro.
Within the macro that pops up after dragging enter Toggle just under Expression:
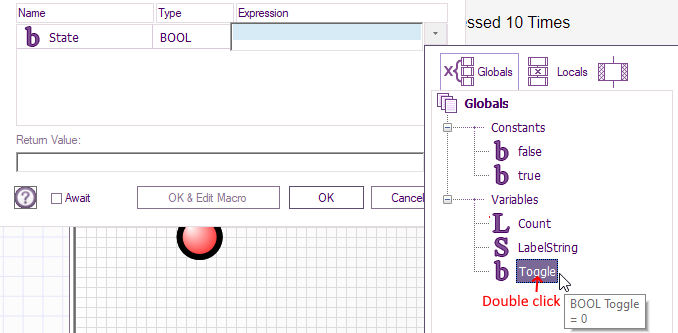
Insted of typing toggle you can slect the dropdown arrow just inder expression and drag the variaible to the expression box:
Drag Label SetText to the WebButton1 user macro and enter (or drag) the string variable.
Your WebButton1 user macro should now look like this:
The red star is where that Icon or component has been added but not yet saved, so make sure you save the project.
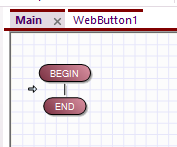
It's important to note that unlike Embedded and App Developer, the only code required in main is to initially set a state, value or text etc.
There is no continuous loop.
Think of everything in the Web Developer the equivalent of interrupt macro driven only.
For example, on a click of a button or switch change or on receiving data.
For the project to successfully work this is Main:
After Build > Create web page, then Build > View web page the Html viewer is working as intended :
The html file is now ready for loading on a browser on you choice of devices.