Component: gLCD Font Library (Graphical Library)
| Author | Matrix TSL |
| Version | 20.0 |
| Category | Graphical Library |
Contents
gLCD Font Library component
A component designed to simplify the task of creating dynamic fonts for use with graphical displays.
Version information
Library Version, Component Version, Date, Author, Info 11, 1.0, 20-06-24, BR, Renamed Number fonts to (Number Only) 12, 1.0, 20-06-24, BR, Added new sizes of Arial and SevenSegment fonts 13, 1.0, 20-06-24, BR, Fixed a bug with fonts with more then 255 bytes per character 14, 1.0, 09-08-24, MW, Added new font size variations 15, 1.0, 12-08-24, BR, Fixed a bug with fonts with more then 65535 bytes per font set 16, 16.0, 13-08-24, MW, Added new sizes of Arial, Courier, Fourteen and SevenSegment fonts 16, 16.0, 13-08-24, MW, corrected spelling of Segment and Calibri fonts 16, 16.0, 14-08-24, MW & BR, changed the way the fonts work by reading font from a text file instead of within Font component 17, 17.0, 30-08-24, BR, Added dynamic font selection and made public 17, 17.0, 30-08-24, BR, Added watchdog disable to prevent taking too long error message 17, 17.0, 30-08-24, BR, Changed dynamic font file from .txt to .xml to work with dynamic library updates 22, 19.1, 02-09-24, BR, Changed single .xml font file to multiple files to speed up font parsing system 23, 19.1, 05-09-24, BR, Now works with fonts with and without library headers allowing for easier font development 23, 19.1, 05-09-24, BR, Any printed ASCII above 127 is now treated as a degrees character 23, 19.1, 05-09-24, BR, Fixed degrees symbol out of bounds issue 24, 19.1, 05-09-24, BR, Added a calculation to show the number of ROM bytes used by the selected font 25, 19.1, 11-09-24, BR, Allowed fonts with uppercase characters only to convert lowercase characters to uppercase 26, 19.1, 26-10-24, BR, Mod to allow larger space widths to be entered 27, 19.1, 04-11-24, BR, Fixed a bug with the space widths and reapplied the previous method, now with more options 28, 20.0, 17-07-25, BR, Added binary filename property which is pulled from updated index.xml
Detailed description
The font component provides a series of bitmap glyphs to the graphical display components and is built into these components.
Each font can be capable of providing a full character set or just a set of numeric characters, these latter being marked with the word Number.
Custom Fonts
Custom fonts can be created using the Custom option and providing a link to a file generated by a tool called The Dot Factory.
To do this you must first download and install the dot factory on your computer.
http://www.eran.io/the-dot-factory-an-lcd-font-and-image-generator/
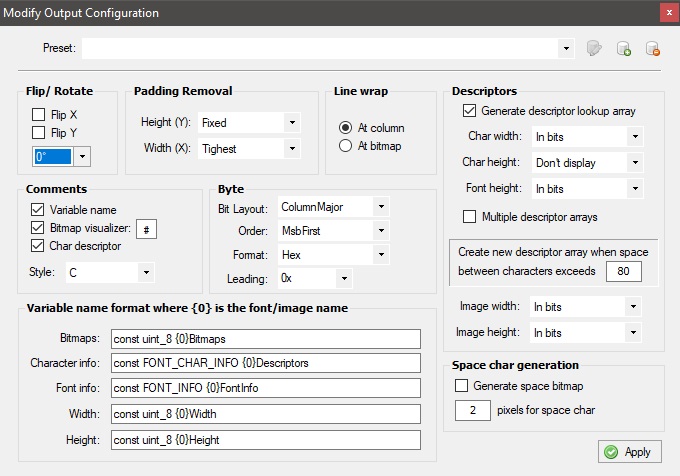
Once the software is installed, run the software and click the spanner (wrench) icon next to the Preset. Configure the software like this.
For a fixed width font like courier new you can change the Width (x) setting from Tightest to Fixed.
Click Apply and then click the folder next to the Font option to set the font type and size. Click OK when done.
In the main text window underneath the Font you can specify the characters you will create glyphs for. This can be reduced to ensure you only create glyphs for characters you are going to be using in your program.
For a complete font glyph set similar to other Flowcode fonts copy and paste the following into the text field.
!"#$%&'()*+,-./0123456789:;<=>?@ABCDEFGHIJKLMNOPQRSTUVWXYZ[\]^_`abcdefghijklmnopqrstuvwxyz{|}~
Once you're done click the Generate button and then click File and Save as files, save to a location on your PC ideally with your Flowcode project file.
In Flowcode point the custom file to the .c file generated by the dot factory.
The new custom font should now simulate and work on embedded hardware. The Flowcode file will need to retain the link to the font .c file so be sure to keep both files when transferring projects.
Examples
No additional examples
Macro reference
ReadASCIILUT
ReadFontStat
| ReadFontStat | |
| Collects a stat about the selected font | |
| Index | |
| 0=SpaceColumns, 1=CharacterHeight | |
| Return | |
ReadWidth
| ReadWidth | |
| Gets the width of the ASCII character font data | |
| Character | |
| ASCII position so A = 'A' | |
| Return | |
Property reference
Component Source Code
Please click here to download the component source project: FC_Comp_Source_Lib_Fonts.fcfx
Please click here to view the component source code (Beta): FC_Comp_Source_Lib_Fonts.fcfx