Difference between revisions of "Component: GLCD (4D Picaso v1) (EB076) (Graphical Color)"
From Flowcode Help
Jump to navigationJump to search| (4 intermediate revisions by the same user not shown) | |||
| Line 14: | Line 14: | ||
==GLCD (4D Picaso v1) component== | ==GLCD (4D Picaso v1) component== | ||
Graphical display component designed to work with the Picaso range of displays from 4D Systems. Component based around the uLCD-32PT display. | Graphical display component designed to work with the Picaso range of displays from 4D Systems. Component based around the uLCD-32PT display. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
==Detailed description== | ==Detailed description== | ||
| Line 85: | Line 79: | ||
[[File:EB076.jpg]] | [[File:EB076.jpg]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| Line 92: | Line 96: | ||
==Macro reference== | ==Macro reference== | ||
| − | === | + | ===BPlot=== |
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| − | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | ''' | + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''BPlot''' |
| + | |- | ||
| + | | colspan="2" | Sets a pixel with the current background colour at pixel location X, Y. | ||
| + | |- | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | ||
| + | | width="90%" | X1 | ||
| + | |- | ||
| + | | colspan="2" | | ||
|- | |- | ||
| − | | | + | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT |
| + | | width="90%" | Y1 | ||
|- | |- | ||
| + | | colspan="2" | | ||
|- | |- | ||
| − | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9- | + | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-void-icon.png]] - VOID |
| width="90%" style="border-top: 2px solid #000;" | ''Return'' | | width="90%" style="border-top: 2px solid #000;" | ''Return'' | ||
|} | |} | ||
| − | === | + | ===ClearDisplay=== |
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| − | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | ''' | + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''ClearDisplay''' |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | This macro clears the display of any previous output by overwriting the entire display with the background colour. |
|- | |- | ||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-void-icon.png]] - VOID |
| − | | width="90%" | | + | | width="90%" style="border-top: 2px solid #000;" | ''Return'' |
| + | |} | ||
| + | |||
| + | |||
| + | ===DisplayControl=== | ||
| + | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| − | | | + | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] |
| + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''DisplayControl''' | ||
|- | |- | ||
| − | | | + | | colspan="2" | Controls the operation, contrast and backlight on the display |
| − | |||
|- | |- | ||
| − | |||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE |
| − | | width="90%" | | + | | width="90%" | Backlight |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | 0=Backlight Off, 1=Backlight On (default) |
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE |
| − | | width="90%" | | + | | width="90%" | Display |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | 0=Display off, 1=Display on (default) |
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE |
| − | | width="90%" | | + | | width="90%" | Contrast |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Contrast Range 0 - 15 |
|- | |- | ||
| − | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9- | + | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-void-icon.png]] - VOID |
| width="90%" style="border-top: 2px solid #000;" | ''Return'' | | width="90%" style="border-top: 2px solid #000;" | ''Return'' | ||
|} | |} | ||
| − | === | + | ===DrawCircle=== |
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| − | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | ''' | + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''DrawCircle''' |
| + | |- | ||
| + | | colspan="2" | Draws a circle object on the display with the center of the circle at the location X,Y | ||
| + | |- | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | ||
| + | | width="90%" | X | ||
| + | |- | ||
| + | | colspan="2" | X Coordinate for the center of the circle | ||
|- | |- | ||
| − | | | + | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT |
| + | | width="90%" | Y | ||
|- | |- | ||
| + | | colspan="2" | Y coordinate for the center of the circle | ||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT |
| − | | width="90%" | | + | | width="90%" | Radius |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Radius of the circle specified in pixels |
|- | |- | ||
| − | | width="10%" align="center | + | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE |
| − | | width="90%" | + | | width="90%" | Transparent |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
| − | | | + | | colspan="2" | 0=Fill inside circle using background colour / 1=Draw outer circle only |
| − | |||
|- | |- | ||
| − | | | + | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE |
| + | | width="90%" | Solid | ||
|- | |- | ||
| + | | colspan="2" | 0=Use Transparent Setting / 1=Fill with foreground colour | ||
|- | |- | ||
| − | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9- | + | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-void-icon.png]] - VOID |
| width="90%" style="border-top: 2px solid #000;" | ''Return'' | | width="90%" style="border-top: 2px solid #000;" | ''Return'' | ||
|} | |} | ||
| − | === | + | ===DrawEllipse=== |
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| − | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | ''' | + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''DrawEllipse''' |
| + | |- | ||
| + | | colspan="2" | Draws an ellipse object on the display with the center of the ellipse at the location X,Y | ||
| + | |- | ||
|- | |- | ||
| − | | | + | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT |
| + | | width="90%" | X | ||
|- | |- | ||
| + | | colspan="2" | X Coordinate for the center of the circle | ||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT |
| − | | width="90%" | | + | | width="90%" | Y |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Y coordinate for the center of the circle |
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | ||
| − | | width="90%" | | + | | width="90%" | XRadius |
|- | |- | ||
| − | | colspan="2" | X | + | | colspan="2" | Radius of the circle on the X axis specified in pixels |
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | ||
| − | | width="90%" | | + | | width="90%" | YRadius |
|- | |- | ||
| − | | colspan="2" | Y | + | | colspan="2" | Radius of the circle on the Y axis specified in pixels |
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | ||
| − | | width="90%" | | + | | width="90%" | Transparent |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | 0=Fill inside circle using background colour / 1=Draw outer circle only |
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | ||
| − | | width="90%" | | + | | width="90%" | Solid |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | 0=Use Transparent Setting / 1=Fill with foreground colour |
|- | |- | ||
| width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-void-icon.png]] - VOID | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-void-icon.png]] - VOID | ||
| Line 251: | Line 280: | ||
| − | === | + | ===DrawRectangle=== |
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| − | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | ''' | + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''DrawRectangle''' |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Draws a rectangle with the current foreground colour from pixel loaction X1, Y1 to pixel location X2, Y2 |
|- | |- | ||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | ||
| − | | width="90%" | | + | | width="90%" | X1 |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | ||
| − | | width="90%" | | + | | width="90%" | Y1 |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT |
| − | | width="90%" | | + | | width="90%" | X2 |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | ||
| − | | width="90%" | | + | | width="90%" | Y2 |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE |
| − | | width="90%" | | + | | width="90%" | Transparent |
| + | |- | ||
| + | | colspan="2" | Chooses the transparency of the box - 0 = Box contains background colour, 1 = Box contains previous pixel data. | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | ||
| + | | width="90%" | Solid | ||
| + | |- | ||
| + | | colspan="2" | Chooses to fill the box with colour - 0 = Box contains transparency data, 1 = Box contains foreground colour. | ||
| + | |- | ||
| + | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-void-icon.png]] - VOID | ||
| + | | width="90%" style="border-top: 2px solid #000;" | ''Return'' | ||
| + | |} | ||
| + | |||
| + | |||
| + | ===FastPlot=== | ||
| + | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
| + | |- | ||
| + | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''FastPlot''' | ||
| + | |- | ||
| + | | colspan="2" | Sets a pixel with the current foreground colour at current pixel location. Not compatible with orientations other than 0. | ||
|- | |- | ||
| − | |||
|- | |- | ||
| − | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9- | + | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-void-icon.png]] - VOID |
| width="90%" style="border-top: 2px solid #000;" | ''Return'' | | width="90%" style="border-top: 2px solid #000;" | ''Return'' | ||
|} | |} | ||
| Line 304: | Line 352: | ||
| − | === | + | ===G4D_DisplayImageFromCard=== |
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| − | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | ''' | + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''G4D_DisplayImageFromCard''' |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Attempts to print an image from the micro SD card at the specified address location on the card. The image is printed at location starting from X, Y and ranging to Width, Height. |
|- | |- | ||
|- | |- | ||
| Line 316: | Line 364: | ||
| width="90%" | X | | width="90%" | X | ||
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | |
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | ||
| width="90%" | Y | | width="90%" | Y | ||
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | |
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | ||
| − | | width="90%" | | + | | width="90%" | Width |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | |
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | ||
| − | | width="90%" | | + | | width="90%" | Height |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | |
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | ||
| − | | width="90%" | | + | | width="90%" | ColourMode |
|- | |- | ||
| − | | colspan="2" | 0= | + | | colspan="2" | Specifies the colour depth setting - 0 = 8-bit colour, 1 = 16-bit colour. |
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | ||
| − | | width="90%" | | + | | width="90%" | AddH |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | |
|- | |- | ||
| − | + | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | |
| − | + | | width="90%" | AddM | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | | width="10%" align="center" | [[File:Fc9- | ||
| − | | width="90%" | | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE |
| − | | width="90%" | | + | | width="90%" | AddL |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
|- | |- | ||
| − | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9- | + | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-u8-icon.png]] - BYTE |
| width="90%" style="border-top: 2px solid #000;" | ''Return'' | | width="90%" style="border-top: 2px solid #000;" | ''Return'' | ||
|} | |} | ||
| − | === | + | ===G4D_DisplayImageFromFilePicaso=== |
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| − | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | ''' | + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''G4D_DisplayImageFromFilePicaso''' |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Attempts to print an image from the micro SD card using the specified filename on the card. The image is printed at location starting from X, Y. PosH and PosL specify the sector address of the previously stored image icon. |
|- | |- | ||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT |
| − | | width="90%" | | + | | width="90%" | X |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | |
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT |
| − | | width="90%" | | + | | width="90%" | Y |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | |
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" | [[File:Fc9-string-icon.png]] - STRING |
| − | | width="90%" | | + | | width="90%" | Filename |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | |
|- | |- | ||
| − | | width="10%" align="center | + | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT |
| − | | width="90%" | + | | width="90%" | PosH |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
| − | | | + | | colspan="2" | |
| − | |||
|- | |- | ||
| − | + | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | |
| − | + | | width="90%" | PosL | |
| − | |||
| − | | width="10%" align="center | ||
| − | | width="90%" | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | | | ||
| − | |||
| − | |||
| − | |||
|- | |- | ||
| + | | colspan="2" | | ||
|- | |- | ||
| width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-u8-icon.png]] - BYTE | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-u8-icon.png]] - BYTE | ||
| Line 493: | Line 509: | ||
| − | === | + | ===G4D_DumpScreenToCard=== |
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| − | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | ''' | + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''G4D_DumpScreenToCard''' |
| + | |- | ||
| + | | colspan="2" | Copies a section of the display to the micro SD card starting from X, Y and ranging to Width, Height. The address parameters assign where on the card to store the data. | ||
| + | |- | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | ||
| + | | width="90%" | X | ||
| + | |- | ||
| + | | colspan="2" | | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | ||
| + | | width="90%" | Y | ||
| + | |- | ||
| + | | colspan="2" | | ||
|- | |- | ||
| − | | | + | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT |
| + | | width="90%" | Width | ||
|- | |- | ||
| + | | colspan="2" | | ||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT |
| − | | width="90%" | | + | | width="90%" | Height |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | |
|- | |- | ||
| − | | width="10%" align="center | + | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE |
| − | | width="90%" | + | | width="90%" | AddH |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
| − | | | + | | colspan="2" | |
| − | |||
|- | |- | ||
| − | | | + | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE |
| + | | width="90%" | AddM | ||
|- | |- | ||
| + | | colspan="2" | | ||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | ||
| − | | width="90%" | | + | | width="90%" | AddL |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | |
|- | |- | ||
| − | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9- | + | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-u8-icon.png]] - BYTE |
| width="90%" style="border-top: 2px solid #000;" | ''Return'' | | width="90%" style="border-top: 2px solid #000;" | ''Return'' | ||
|} | |} | ||
| − | === | + | ===G4D_DumpScreenToFilePicaso=== |
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| − | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | ''' | + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''G4D_DumpScreenToFilePicaso''' |
| + | |- | ||
| + | | colspan="2" | Copies a section of the display to the micro SD card starting from X, Y and ranging to Width, Height. | ||
| + | |- | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | ||
| + | | width="90%" | X | ||
| + | |- | ||
| + | | colspan="2" | | ||
|- | |- | ||
| − | | | + | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT |
| + | | width="90%" | Y | ||
|- | |- | ||
| + | | colspan="2" | | ||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | ||
| − | | width="90%" | | + | | width="90%" | Width |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | ||
| − | | width="90%" | | + | | width="90%" | Height |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
|- | |- | ||
| − | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9- | + | | width="10%" align="center" | [[File:Fc9-string-icon.png]] - STRING |
| + | | width="90%" | Filename | ||
| + | |- | ||
| + | | colspan="2" | Assigns the name of the file on the card to store the data. | ||
| + | |- | ||
| + | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-u8-icon.png]] - BYTE | ||
| width="90%" style="border-top: 2px solid #000;" | ''Return'' | | width="90%" style="border-top: 2px solid #000;" | ''Return'' | ||
|} | |} | ||
| − | === | + | ===G4D_EnableTouchscreenPicaso=== |
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| − | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | ''' | + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''G4D_EnableTouchscreenPicaso''' |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Enables the touchscreen interface if available. |
|- | |- | ||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-u8-icon.png]] - BYTE |
| − | | width="90%" | | + | | width="90%" style="border-top: 2px solid #000;" | ''Return'' |
| + | |} | ||
| + | |||
| + | |||
| + | ===G4D_GetTouchCoordinatesPicaso=== | ||
| + | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| − | | | + | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] |
| + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''G4D_GetTouchCoordinatesPicaso''' | ||
|- | |- | ||
| − | | | + | | colspan="2" | Reads the value of the last touchscreen input from the display. Returns a 0 if no new touch is detected. Returns a 1 if a press is detected. Returns a 2 if a release is detected. Returns a 3 if a moving drag is detected. |
| − | |||
|- | |- | ||
| − | |||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-u8-icon.png]] - BYTE |
| − | | width="90%" | | + | | width="90%" style="border-top: 2px solid #000;" | ''Return'' |
| + | |} | ||
| + | |||
| + | |||
| + | ===G4D_InitialiseCard=== | ||
| + | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| − | | | + | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] |
| + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''G4D_InitialiseCard''' | ||
|- | |- | ||
| − | | | + | | colspan="2" | Initialises the micro SD card inserted into the module is available. Returns 0 for succesful initialisation or 255 for a detected failure. |
| − | |||
|- | |- | ||
| − | |||
|- | |- | ||
| − | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9- | + | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-u8-icon.png]] - BYTE |
| width="90%" style="border-top: 2px solid #000;" | ''Return'' | | width="90%" style="border-top: 2px solid #000;" | ''Return'' | ||
|} | |} | ||
| − | === | + | ===G4D_PlayAudioFromFilePicaso=== |
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| − | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | ''' | + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''G4D_PlayAudioFromFilePicaso''' |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Attempts to stream an audio wav file from the micro SD card using the specified filename. |
|- | |- | ||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE |
| − | | width="90%" | | + | | width="90%" | Play_Option |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Play_Option = 0 - Return when playing complete / 1 - Return immediatley / 2 - Stop Playback / 3 - Pause Playback / 4 - Resume Playback / 5 - Loop Playing until stopped |
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" | [[File:Fc9-string-icon.png]] - STRING |
| − | | width="90%" | | + | | width="90%" | Filename |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | |
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-u8-icon.png]] - BYTE |
| − | | width="90%" | | + | | width="90%" style="border-top: 2px solid #000;" | ''Return'' |
| + | |} | ||
| + | |||
| + | |||
| + | ===G4D_ReadTouchCoordinatesPicaso=== | ||
| + | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| − | | | + | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] |
| + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''G4D_ReadTouchCoordinatesPicaso''' | ||
|- | |- | ||
| − | | | + | | colspan="2" | Returns the coordinates of the last touch event. Axis = 0 or 'x' or 'X' - Returns the X coordinate. Axis = 1 or 'y' or 'Y' - Returns the Y coordinate. |
| − | |||
|- | |- | ||
| − | |||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | ||
| − | | width="90%" | | + | | width="90%" | Axis |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | |
|- | |- | ||
| − | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9- | + | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-u16-icon.png]] - UINT |
| width="90%" style="border-top: 2px solid #000;" | ''Return'' | | width="90%" style="border-top: 2px solid #000;" | ''Return'' | ||
|} | |} | ||
| − | === | + | ===G4D_SetTouchRegionPicaso=== |
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| − | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | ''' | + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''G4D_SetTouchRegionPicaso''' |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Specifies the area of the screen which will respond to touchscreen inputs. |
|- | |- | ||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | ||
| − | | width="90%" | | + | | width="90%" | X1 |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | ||
| − | | width="90%" | | + | | width="90%" | Y1 |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | ||
| − | | width="90%" | | + | | width="90%" | X2 |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | ||
| − | | width="90%" | | + | | width="90%" | Y2 |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | + | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-u8-icon.png]] - BYTE |
| − | | width="90%" | | + | | width="90%" style="border-top: 2px solid #000;" | ''Return'' |
| + | |} | ||
| + | |||
| + | |||
| + | ===G4D_SetVGADisplaySizePicaso=== | ||
| + | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| − | | | + | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] |
| + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''G4D_SetVGADisplaySizePicaso''' | ||
|- | |- | ||
| − | | | + | | colspan="2" | Specifies the VGA display size in pixels. Size = 0 - 320 x 240 Resolution. Size = 1 - 640 x 480 Resolution. Size = 2 - 800 x 480 Resolution. Size = 3 - Custom Resolution |
| − | |||
|- | |- | ||
| − | |||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | ||
| − | | width="90%" | | + | | width="90%" | Size |
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| Line 677: | Line 735: | ||
| − | === | + | ===G4D_SetVolumePicaso=== |
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| − | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | ''' | + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''G4D_SetVolumePicaso''' |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Sets the playback volume. |
|- | |- | ||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | ||
| − | | width="90%" | | + | | width="90%" | Volume |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Volume = 0 - Mute Enabled / 1 - Volume Down 8 / 3 - Volume Down 1 / 253 - Volume Up 1 / 254 - Volume Up 8 / 255 - Mute Disabled / 8 - Minimum Volume Level / 127 - Maximum Volume Level |
|- | |- | ||
| width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-u8-icon.png]] - BYTE | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-u8-icon.png]] - BYTE | ||
| Line 696: | Line 754: | ||
| − | === | + | ===Initialise=== |
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| − | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | ''' | + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''Initialise''' |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | The Init macro must be called once to initialise the Graphical LCD display before any other Graphical LCD component macros are called. |
|- | |- | ||
|- | |- | ||
| Line 710: | Line 768: | ||
| − | === | + | ===Plot=== |
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| − | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | ''' | + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''Plot''' |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Sets a pixel with the current foreground colour at pixel location X, Y. |
|- | |- | ||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT |
| − | | width="90%" | | + | | width="90%" | X1 |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | |
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT |
| − | | width="90%" | | + | | width="90%" | Y1 |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
| width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-void-icon.png]] - VOID | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-void-icon.png]] - VOID | ||
| Line 739: | Line 792: | ||
| − | === | + | ===Print=== |
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| − | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | ''' | + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''Print''' |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | This macro prints a string of characters to the Graphical LCD. |
|- | |- | ||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" | [[File:Fc9-string-icon.png]] - STRING |
| − | | width="90%" | | + | | width="90%" | Str |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | String of characters to send to the display. |
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | ||
| − | | width="90%" | | + | | width="90%" | X1 |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | X pixel coordinate to set the output string position. |
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | ||
| − | | width="90%" | | + | | width="90%" | Y1 |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Y pixel coordinate to set the output string position. |
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | ||
| − | | width="90%" | | + | | width="90%" | Font |
|- | |- | ||
| − | | colspan="2" | 0= | + | | colspan="2" | Size of the font - 0 = Normal, 1 = Double Width, 2 = Double Width and Height, 3 = Double Height |
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | ||
| − | | width="90%" | | + | | width="90%" | Transparent |
|- | |- | ||
| − | | colspan="2" | 0= | + | | colspan="2" | Specifies if the background of the text is drawn - 0 = Background colour is drawn, 1 = Background colour not drawn. |
|- | |- | ||
| width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-void-icon.png]] - VOID | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-void-icon.png]] - VOID | ||
| Line 778: | Line 831: | ||
| − | === | + | ===PrintNumber=== |
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| − | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | ''' | + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''PrintNumber''' |
| + | |- | ||
| + | | colspan="2" | This macro prints a decimal number to the Graphical LCD. | ||
| + | |- | ||
|- | |- | ||
| − | | | + | | width="10%" align="center" | [[File:Fc9-s16-icon.png]] - INT |
| + | | width="90%" | Number | ||
|- | |- | ||
| + | | colspan="2" | Byte or Integer number to send to the display. | ||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | ||
| width="90%" | X | | width="90%" | X | ||
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | X pixel coordinate to set the output string position. |
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | ||
| width="90%" | Y | | width="90%" | Y | ||
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Y pixel coordinate to set the output string position. |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | ||
| − | | width="90%" | | + | | width="90%" | Font |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Size of the font - 0 = Normal, 1 = Double Width, 2 = Double Width and Height, 3 = Double Height |
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | ||
| − | | width="90%" | | + | | width="90%" | Transparent |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Specifies if the background of the text is drawn - 0 = Background colour is drawn, 1 = Background colour not drawn. |
|- | |- | ||
| − | + | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-void-icon.png]] - VOID | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9- | ||
| width="90%" style="border-top: 2px solid #000;" | ''Return'' | | width="90%" style="border-top: 2px solid #000;" | ''Return'' | ||
|} | |} | ||
| − | === | + | ===SetBackgroundColour=== |
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| − | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | ''' | + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''SetBackgroundColour''' |
|- | |- | ||
| − | | colspan="2" | Specifies the colour of the | + | | colspan="2" | Specifies the colour of the background by creating a mixture of red, green and blue. |
|- | |- | ||
|- | |- | ||
| Line 861: | Line 899: | ||
| − | === | + | ===SetDisplayOrientation=== |
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| − | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | ''' | + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''SetDisplayOrientation''' |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Controls the way data is printed out on the display allowing multiple different viewing orientations. Default is 0. |
|- | |- | ||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE |
| − | | width="90%" | | + | | width="90%" | Orientation |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | 0=Default, 1=90°CW, 2=180°CW, 3=270°CW |
|- | |- | ||
| − | + | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-void-icon.png]] - VOID | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9- | ||
| width="90%" style="border-top: 2px solid #000;" | ''Return'' | | width="90%" style="border-top: 2px solid #000;" | ''Return'' | ||
|} | |} | ||
| − | === | + | ===SetForegroundColour=== |
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| − | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | ''' | + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''SetForegroundColour''' |
| + | |- | ||
| + | | colspan="2" | Specifies the colour of the foreground by creating a mixture of red, green and blue. | ||
| + | |- | ||
|- | |- | ||
| − | | | + | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE |
| + | | width="90%" | Red | ||
|- | |- | ||
| + | | colspan="2" | 0 - 255 where 0 = no red and 255 = maximum red | ||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | ||
| − | | width="90%" | | + | | width="90%" | Green |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | 0 - 255 where 0 = no green and 255 = maximum green |
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE |
| − | | width="90%" | | + | | width="90%" | Blue |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | 0 - 255 where 0 = no blue and 255 = maximum blue |
|- | |- | ||
| − | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9- | + | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-void-icon.png]] - VOID |
| width="90%" style="border-top: 2px solid #000;" | ''Return'' | | width="90%" style="border-top: 2px solid #000;" | ''Return'' | ||
|} | |} | ||
| − | === | + | ===Window=== |
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| − | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | ''' | + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''Window''' |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | |
|- | |- | ||
|- | |- | ||
| Line 947: | Line 975: | ||
|- | |- | ||
| colspan="2" | | | colspan="2" | | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
| width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-void-icon.png]] - VOID | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-void-icon.png]] - VOID | ||
| width="90%" style="border-top: 2px solid #000;" | ''Return'' | | width="90%" style="border-top: 2px solid #000;" | ''Return'' | ||
|} | |} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| Line 1,122: | Line 1,124: | ||
| colspan="2" | Simulation data source used to allow the component to connect to various remote devices Nothing - Simulation data is ignored COM port - Routes the communication data to and from a physical or virtual COM port Injector - Routes the communication data via a data injector component on the Panel. | | colspan="2" | Simulation data source used to allow the component to connect to various remote devices Nothing - Simulation data is ignored COM port - Routes the communication data to and from a physical or virtual COM port Injector - Routes the communication data via a data injector component on the Panel. | ||
|} | |} | ||
| + | |||
| + | ==Component Source Code== | ||
| + | |||
| + | Please click here to download the component source project: [https://www.flowcode.co.uk/wiki/componentsource/FC_Comp_Source_API_Display_4D_Picaso1.fcfx FC_Comp_Source_API_Display_4D_Picaso1.fcfx] | ||
| + | |||
| + | Please click here to view the component source code (Beta): [https://www.flowcode.co.uk/FlowchartView/?wfile=componentsource/FC_Comp_Source_API_Display_4D_Picaso1.fcfx FC_Comp_Source_API_Display_4D_Picaso1.fcfx] | ||
Revision as of 14:28, 1 March 2024
| Author | Matrix Ltd |
| Version | 2.0 |
| Category | Graphical Color |
Contents
- 1 GLCD (4D Picaso v1) component
- 2 Detailed description
- 3 Examples
- 4 Macro reference
- 4.1 BPlot
- 4.2 ClearDisplay
- 4.3 DisplayControl
- 4.4 DrawCircle
- 4.5 DrawEllipse
- 4.6 DrawLine
- 4.7 DrawRectangle
- 4.8 FastPlot
- 4.9 G4D_DisableTouchscreenPicaso
- 4.10 G4D_DisplayImageFromCard
- 4.11 G4D_DisplayImageFromFilePicaso
- 4.12 G4D_DisplayVideoFromCard
- 4.13 G4D_DumpScreenToCard
- 4.14 G4D_DumpScreenToFilePicaso
- 4.15 G4D_EnableTouchscreenPicaso
- 4.16 G4D_GetTouchCoordinatesPicaso
- 4.17 G4D_InitialiseCard
- 4.18 G4D_PlayAudioFromFilePicaso
- 4.19 G4D_ReadTouchCoordinatesPicaso
- 4.20 G4D_SetTouchRegionPicaso
- 4.21 G4D_SetVGADisplaySizePicaso
- 4.22 G4D_SetVolumePicaso
- 4.23 Initialise
- 4.24 Plot
- 4.25 Print
- 4.26 PrintNumber
- 4.27 SetBackgroundColour
- 4.28 SetDisplayOrientation
- 4.29 SetForegroundColour
- 4.30 Window
- 5 Property reference
- 6 Component Source Code
GLCD (4D Picaso v1) component
Graphical display component designed to work with the Picaso range of displays from 4D Systems. Component based around the uLCD-32PT display.
Detailed description
No detailed description exists yet for this component
Examples
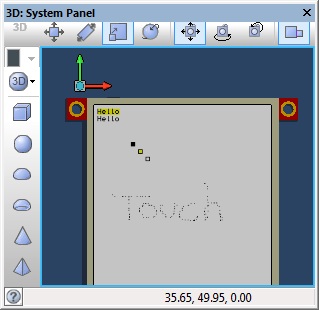
EB076 gLCD Example File with touch draw support.
Example should show the following on the display on the panel and on the hardware. Note that the "TOUCH" was draw by hand by clicking and dragging the mouse around over the LCD while simulation is running.
Macro reference
BPlot
| BPlot | |
| Sets a pixel with the current background colour at pixel location X, Y. | |
| X1 | |
| Y1 | |
| Return | |
ClearDisplay
| ClearDisplay | |
| This macro clears the display of any previous output by overwriting the entire display with the background colour. | |
| Return | |
DisplayControl
DrawCircle
DrawEllipse
DrawLine
| DrawLine | |
| Draws a line with the current foreground colour from pixel location X1, Y1 to pixel location X2, Y2. | |
| X1 | |
| Y1 | |
| X2 | |
| Y2 | |
| Return | |
DrawRectangle
FastPlot
| FastPlot | |
| Sets a pixel with the current foreground colour at current pixel location. Not compatible with orientations other than 0. | |
| Return | |
G4D_DisableTouchscreenPicaso
| G4D_DisableTouchscreenPicaso | |
| Disables the touchscreen interface if available. | |
| Return | |
G4D_DisplayImageFromCard
G4D_DisplayImageFromFilePicaso
G4D_DisplayVideoFromCard
G4D_DumpScreenToCard
G4D_DumpScreenToFilePicaso
G4D_EnableTouchscreenPicaso
| G4D_EnableTouchscreenPicaso | |
| Enables the touchscreen interface if available. | |
| Return | |
G4D_GetTouchCoordinatesPicaso
G4D_InitialiseCard
| G4D_InitialiseCard | |
| Initialises the micro SD card inserted into the module is available. Returns 0 for succesful initialisation or 255 for a detected failure. | |
| Return | |
G4D_PlayAudioFromFilePicaso
G4D_ReadTouchCoordinatesPicaso
G4D_SetTouchRegionPicaso
| G4D_SetTouchRegionPicaso | |
| Specifies the area of the screen which will respond to touchscreen inputs. | |
| X1 | |
| Y1 | |
| X2 | |
| Y2 | |
| Return | |
G4D_SetVGADisplaySizePicaso
G4D_SetVolumePicaso
Initialise
| Initialise | |
| The Init macro must be called once to initialise the Graphical LCD display before any other Graphical LCD component macros are called. | |
| Return | |
Plot
| Plot | |
| Sets a pixel with the current foreground colour at pixel location X, Y. | |
| X1 | |
| Y1 | |
| Return | |
PrintNumber
SetBackgroundColour
SetDisplayOrientation
SetForegroundColour
Window
| Window | |
| X1 | |
| Y1 | |
| X2 | |
| Y2 | |
| Return | |
Property reference
Component Source Code
Please click here to download the component source project: FC_Comp_Source_API_Display_4D_Picaso1.fcfx
Please click here to view the component source code (Beta): FC_Comp_Source_API_Display_4D_Picaso1.fcfx