Component: LED (LES, Panel) ()
| Author | Matrix Ltd |
| Version | 1.3 |
| Category |
Contents
LED (LES, Panel) component
Panel lamp for a LES bulb. Colour can be changed in component properties.
Component Source Code
Please click here to download the component source project: FC_Comp_Source_lamp_les.fcfx
Please click here to view the component source code (Beta): FC_Comp_Source_lamp_les.fcfx
Detailed description
No detailed description exists yet for this component
Examples
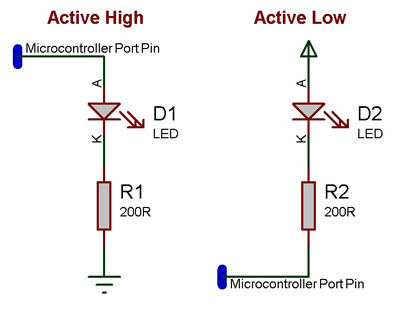
LEDs can be wired either active high or active low. The LED components should each have a property allowing you to configure which LED type your using.
An active high LED will light when the microcontroller pin is outputting a logic 1 and be off when the microcontroller pin is outputting a logic 0 or in input mode.
An active low LED will light when the microcontroller pin is outputting a logic 0 and be off when the microcontroller pin is outputting a logic 1 or in input mode.
The series resistor can be on either side of the LED and acts to protect the LED from damage due to excess current. The value of resistor used can be changed based on the brightness of the LED and power consumption.
This LED Calculator tool is a good resource for calculating the correct LED series protection resistor.