Difference between revisions of "Component: Switch Array (Push) (Switches)"
| Line 2: | Line 2: | ||
|- | |- | ||
| width="20%" style="color:gray;" | Author | | width="20%" style="color:gray;" | Author | ||
| − | | | + | | MatrixTSL |
|- | |- | ||
| width="20%" style="color:gray;" | Version | | width="20%" style="color:gray;" | Version | ||
| − | | | + | | 1.0 |
|- | |- | ||
| width="20%" style="color:gray;" | Category | | width="20%" style="color:gray;" | Category | ||
| Line 13: | Line 13: | ||
==Switch Array (Push) component== | ==Switch Array (Push) component== | ||
| − | An array of up to eight | + | An array of up to eight slide switches. In embedded mode each switch is connected to a single pin of the specified port. |
| − | ==Component | + | ==Component Source Code== |
| − | + | Please click here for the component source code: [https://www.flowcode.co.uk/wikicopy/componentsource/FC_Comp_Source_Switch_Array_Push_2dgi.fcfx FC_Comp_Source_Switch_Array_Push_2dgi.fcfx] | |
==Detailed description== | ==Detailed description== | ||
| + | |||
| + | |||
''No detailed description exists yet for this component'' | ''No detailed description exists yet for this component'' | ||
==Examples== | ==Examples== | ||
| + | |||
| + | |||
| Line 96: | Line 100: | ||
|- | |- | ||
| width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-u8-icon.png]] - BYTE | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-u8-icon.png]] - BYTE | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| width="90%" style="border-top: 2px solid #000;" | ''Return'' | | width="90%" style="border-top: 2px solid #000;" | ''Return'' | ||
|} | |} | ||
| Line 144: | Line 130: | ||
| width="10%" align="center" style="background-color:#D8C9D8;" | [[File:Fc9-prop-icon.png]] | | width="10%" align="center" style="background-color:#D8C9D8;" | [[File:Fc9-prop-icon.png]] | ||
| width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''Properties''' | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''Properties''' | ||
| + | |- | ||
| + | |- | ||
| + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] | ||
| + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Switch Settings | ||
|- | |- | ||
|- | |- | ||
| Line 150: | Line 140: | ||
|- | |- | ||
| colspan="2" | The number of LEDs in the array from 1 to 8. | | colspan="2" | The number of LEDs in the array from 1 to 8. | ||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-type-16-icon.png]] | | width="10%" align="center" | [[File:Fc9-type-16-icon.png]] | ||
| Line 180: | Line 166: | ||
| colspan="2" | Sets whether switches toggle or are press/release. NB) This option can only be set when the original target includes this option. | | colspan="2" | Sets whether switches toggle or are press/release. NB) This option can only be set when the original target includes this option. | ||
|- | |- | ||
| − | | width="10%" align="center" style="background-color:# | + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] |
| − | | width="90%" style="background-color:# | + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Label |
|- | |- | ||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-type-16-icon.png]] | | width="10%" align="center" | [[File:Fc9-type-16-icon.png]] | ||
| − | | width="90%" | | + | | width="90%" | Component Label |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Allows you to add your own label to each switch. If Same as Handle is selected then all custom text will be erased. |
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9-type- | + | | width="10%" align="center" | [[File:Fc9-type-1-icon.png]] |
| − | | width="90%" | | + | | width="90%" | Label colour |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Colour of the port and pin labels |
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-type-7-icon.png]] | | width="10%" align="center" | [[File:Fc9-type-7-icon.png]] | ||
| − | | width="90%" | | + | | width="90%" | Show Connection Label |
| + | |- | ||
| + | | colspan="2" | Enable or disable the pin values underneath each switch | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-type-7-icon.png]] | ||
| + | | width="90%" | Show Pin Value | ||
| + | |- | ||
| + | | colspan="2" | Enable or disable the pin level (GND or VCC) underneath each switch | ||
| + | |- | ||
| + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] | ||
| + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Simulation | ||
|- | |- | ||
| − | |||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-type-16-icon.png]] | | width="10%" align="center" | [[File:Fc9-type-16-icon.png]] | ||
| − | | width="90%" | | + | | width="90%" | Switch layout |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | |
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9-type- | + | | width="10%" align="center" | [[File:Fc9-type-21-icon.png]] |
| − | | width="90%" | | + | | width="90%" | Distance between switches |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Set distance betwwn each switch. Default = 55 |
|} | |} | ||
Revision as of 17:51, 9 November 2022
| Author | MatrixTSL |
| Version | 1.0 |
| Category | Switches |
Contents
Switch Array (Push) component
An array of up to eight slide switches. In embedded mode each switch is connected to a single pin of the specified port.
Component Source Code
Please click here for the component source code: FC_Comp_Source_Switch_Array_Push_2dgi.fcfx
Detailed description
No detailed description exists yet for this component
Examples
Here is an example Flowcode program to read the values of a switch array.
![]() Switch Array
Switch Array
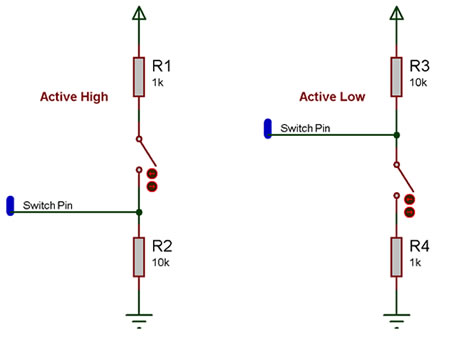
Here is a schematic of how to connect a basic switch to a microcontroller pin.
The active high circuit will pass a logical 0 to the input pin when the switch is not pressed and a logical 1 when the switch is pressed.
The active low circuit will pass a logical 1 to the input pin when the switch is not pressed and a logical 0 when the switch is pressed.
There are some differences depending on the type of switch you have, the above states assume a generic push to make type switch, however a push to break type switch would have reversed logic and a toggle switch can work well with either setup.
The resistors are required for correct operation because when a microcontroller's input pin is essentially connected to nothing it will pick up noise in the environment and provide inconsistent readings. This state is referred to as floating i.e. the pin is floating. To test this remove the resistors (if possible) and touch the unconnected pin with your finger the output LED from the example file above will toggle on and off at high speed.
Any values of resistor can be used but it is important to keep the smaller resistor at least 10X smaller then the larger resistor to ensure that the pressed state provides at least 0.91% of the required pressed state voltage. For example a active high switch circuit using 1K and 10K resistors should pull up to about 4.54V when the switch is pressed.
(5V / 11K) * 10K = 4.54545V
Downloadable macro reference
| ReadState | |
| Read the state of the switch at the given index. | |
| Index | |
| The switch to read the status of. | |
| Return | |
| WaitUntilHigh | |
| Pause the program until the switch at the given index is turned on. | |
| Index | |
| Index of the switch to wait for. | |
| Return | |
| ReadAll | |
| Reads all of the switches at once, returning a byte containing one bit per switch. | |
| Return | |
| WaitUntilLow | |
| Pause the program until the switch at the given index is turned on. | |
| Index | |
| Index of the switch to wait for. | |
| Return | |