Difference between revisions of "Web Developer"
(Created page with "Flowcode Web Developer allows you to create apps that run in a web browser allowing for compatibility with computers, mobile phones, tablets, chrome books, etc. Apps created...") |
|||
| Line 54: | Line 54: | ||
[[File:Web Dev7.png|center]] | [[File:Web Dev7.png|center]] | ||
| + | |||
The whole system may have a few of these door-entry and auto lighting systems. A Flowcode PC Developer project could collect the data from these systems and store them in a local database. The user could inspect this data, update the list of accepted RFID tags and set conditions for alarms (e.g. a door being open for too long). | The whole system may have a few of these door-entry and auto lighting systems. A Flowcode PC Developer project could collect the data from these systems and store them in a local database. The user could inspect this data, update the list of accepted RFID tags and set conditions for alarms (e.g. a door being open for too long). | ||
Extending this concept further, the PC Developer project could expose an interface with the internet or WAN and a Web Developer project communicate through this interface to allow remote monitoring. | Extending this concept further, the PC Developer project could expose an interface with the internet or WAN and a Web Developer project communicate through this interface to allow remote monitoring. | ||
Revision as of 15:18, 11 December 2023
Flowcode Web Developer allows you to create apps that run in a web browser allowing for compatibility with computers, mobile phones, tablets, chrome books, etc. Apps created using Web Developer will typically be used to provide an interface or HMI (Human Machine Interface) to embedded devices or systems that are connected to the Internet. These systems might be ones created using Flowcode Embedded projects or might be 3rd-party devices that expose an API or other method of interaction.
Often, Web Developer projects will interact with one or more devices local to the user (e.g. using a mobile phone to monitor some equipment in the same room or building), but it can also be used to gather or send information to any device or website on the planet – as long as a suitable method of communication is exposed via the Internet.
Flowcode Web Developer uses a dedicated component panel with a library of web orientated components to design the project’s webpage. Flowcode programs are developed in the same way -select components, drag then on the panel, adjust their properties, develop a program in flowcharts, blocks or pseudocode, and simulate the program. The compilation process then generates a HTML file, including JavaScript code, that runs in a web browser. The components include: Buttons, Indicators, Text Fields, Drop down lists, Gauges, Charts as well as communications such as Web Fetch, MQTT and JSON parsing which provides an easy means of access to a wide range of Internet and IoT (Internet of Things) devices.
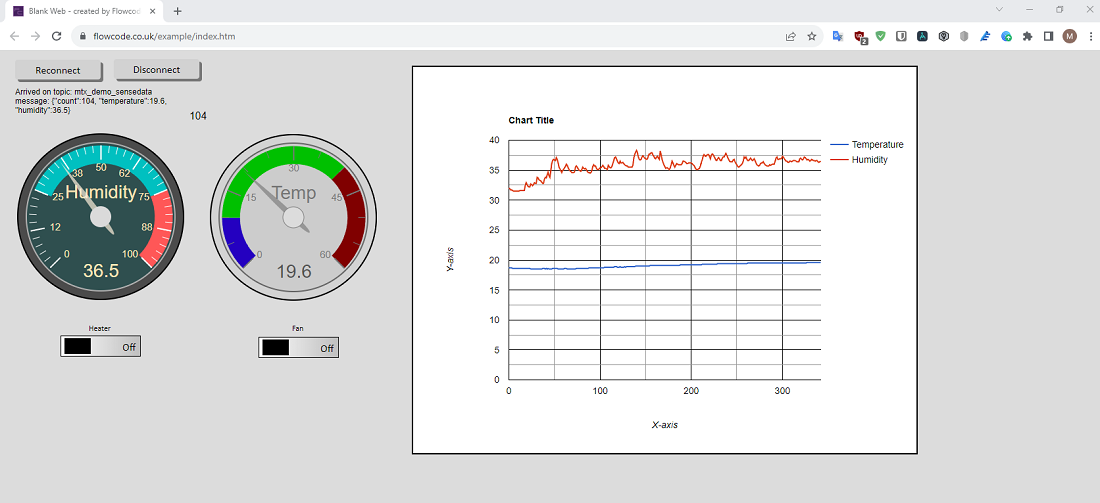
Here is an example of a webpage designed using Flowcode Web Developer:
How to communicate over the web
Most comms strategies will involve using HTTP to read data from a device. Commands can be sent to a webpage (on a device or somewhere "in the cloud") and each page visit could make the machine react in a different way. Or perhaps this is the same page with different parameters on the url. By page visit, this is often like how a person would visit a web page is a browser, only the data received is not displayed as a web page.
JSON is a common way of packaging the data sent from the web page. It is a text string consisting of name/value pairs that is easily interpreted by the app receiving the data. Web developer supports sending and receiving JSON and Raw Text data.
Like HTTP, MQTT is another web protocol based on TCP. But rather than data being accessed via page requests (the client always asks for data from the server), there is a central database (usually hosted 'in the cloud') to which devices and apps can publish and/or subscribe to "topics".
Will I need my own web server?
Like a lot of decisions when designing an interactive system, the short answer is "it depends". But a web server can be many things.
At its basic level, a web server is anything that "serves" a webpage. This can be a simple embedded device that can be accessed over a LAN and displays a single status webpage. Or it could be a large Apache-based webserver somewhere "in the cloud" which hosts multiple web sites with many backend facilities (e.g. database storage).
Most applications are unlikely to require an "in the cloud" hosted web server. Most of the time, data will be available (a website or embedded device is serving HTTP-based data). MQTT does require an MQTT server (also called a broker) and this can be hosted "in the cloud" or it could be on the embedded device itself (if the device is powerful enough) or on the PC or device hosting the app.
What kind of embedded system do I need for App Developer projects?
Again, it depends. Often the apps will be designed to interact with existing embedded applications and these could already have available communication facilities (e.g. APIs over serial/usb, inbuilt web server). You don't need any embedded device - App Developer projects can be self-contained or interact with existing data sources accessible via the Internet.
The choice of hardware should be driven from the requirements of the embedded system itself. Flowcode can be used to create a diverse range of projects and it is impossible to describe every conceivable scenario, and with Flowcode supporting many different targets (both Embedded and App Developer) it can be difficult to know where to begin. Here are some examples to help illustrate what is possible.
Example 1 – Greenhouse controller
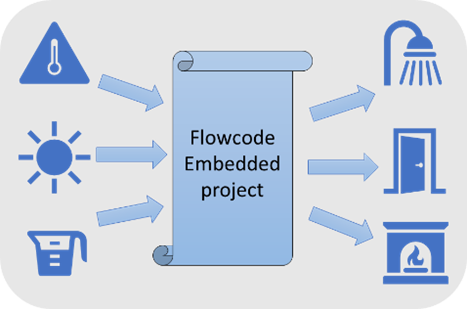
At its simplest, this project is a stand-alone embedded device in the greenhouse which monitors and optimises the environment within the greenhouse. To do this, it will gather information from external sensors (temperature, light, soil moisture, etc.) and control external devices (water sprinkler, ventilation, heating, etc.).
The optimal environmental settings could be hard-coded in the program, but it makes more sense to provide a user interface. This could be with controls and a display in the project itself, but a more interesting and useful extension would be to provide monitoring and control via the internet.
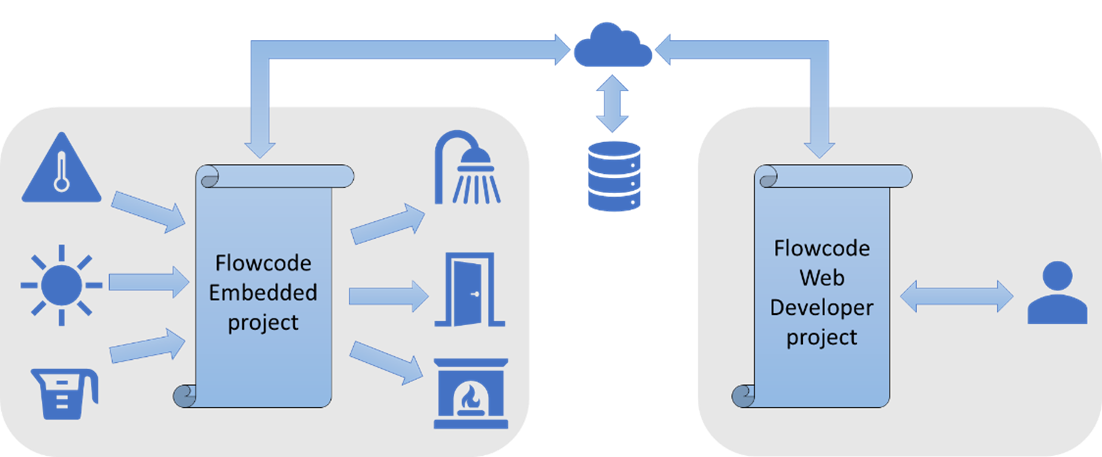
In this extension, the Flowcode Embedded project communicates with a server on the internet to store sensor data and to receive updated settings. The embedded system would need to be connected to the Internet (perhaps via the user’s home network), and the web server could be an MQTT server.
A separate Flowcode Web Developer project could be written to access and present this data to the user via a web browser on their mobile phone, and allow the user to set the optimal temperature, etc., again via the Web server. This system would allow the user to monitor and control the greenhouse from anywhere in the world.
A further extension could be for the Web Developer project to also communicate with a weather forecasting website and provide this data to the user to allow them to pre-empt adverse weather conditions.
Example 2 – Building entry
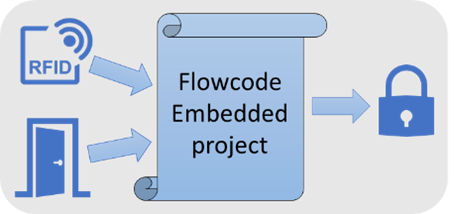
Eventually we will want monitoring and remote control, but first here are two simple projects. The first unlocks a door if an allowed RFID key tag is present. It also monitors whether the door is open or not as this might become useful later. The second turns on a light for a set amount of time when a PIR sensor detects movement.
The whole system may have a few of these door-entry and auto lighting systems. A Flowcode PC Developer project could collect the data from these systems and store them in a local database. The user could inspect this data, update the list of accepted RFID tags and set conditions for alarms (e.g. a door being open for too long).
Extending this concept further, the PC Developer project could expose an interface with the internet or WAN and a Web Developer project communicate through this interface to allow remote monitoring.