Difference between revisions of "Main Page"
| (13 intermediate revisions by 3 users not shown) | |||
| Line 30: | Line 30: | ||
__NOTOC__ | __NOTOC__ | ||
| + | ''<span style="color:red;">Flowcode v9 users should refer to the [[https://www.flowcode.co.uk/wikiv9/index.php?title=Main_Page Flowcode 9 wiki]]. </span>'' | ||
[[File:fc-v9-mainlogo-01.png|center]] | [[File:fc-v9-mainlogo-01.png|center]] | ||
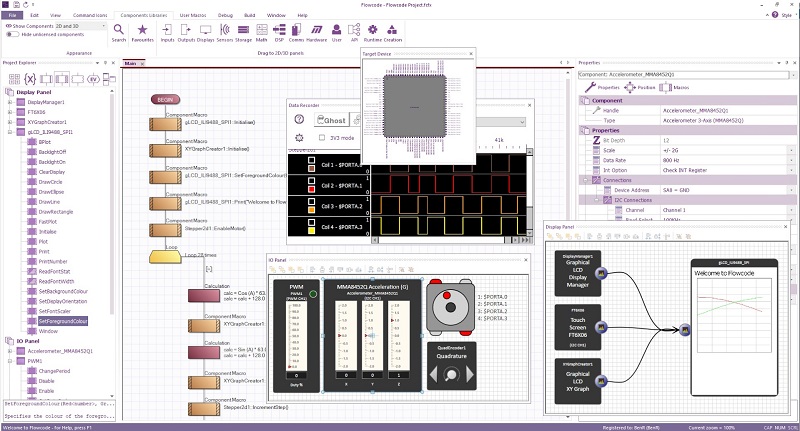
| − | + | [[File:Fc10 what is flowcode1.jpg]]    [[File:Web Barometer Web App.jpg]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | [[File: | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | <br><br><br> | |
| − | | | + | ==[[About_Flowcode|About Flowcode]]== |
| − | |||
| − | + | Flowcode is a graphical programming Integrated Development Environment (IDE) that allows you to develop highly functional electrical,<br> | |
| + | electronic and electromechanical systems for microcontroller based systems and for Windows PCs and tablets. | ||
| − | + | ==[[Flowcode Embedded]]== | |
| + | Flowcode Embedded allows you to easily create highly functional programs for popular microcontrollers. | ||
==[[App Developer|Flowcode App Developer]]== | ==[[App Developer|Flowcode App Developer]]== | ||
| − | + | Flowcode App Developer allows you to create great Human Machine Interfaces for PCs, tablets and mobile phones using low cost<br> | |
| − | allows you to create great Human Machine Interfaces for PCs, tablets and mobile phones using low cost input output boards - locally (USB/Buetooth) or remotely (Wi-Fi, LAN, Internet) using Windows or web browsers. | + | input output boards - locally (USB/Buetooth) or remotely (Wi-Fi, LAN, Internet) using Windows or web browsers. |
| − | |||
| − | |||
==[[Flowcode Help Overview|Using Flowcode]]== | ==[[Flowcode Help Overview|Using Flowcode]]== | ||
| − | + | Detailed glossary style overview of the aspects of the Flowcode environment broken down into relevant sections to aid in finding the knowledge<br>you require to use Flowcode effectively. | |
| − | Detailed glossary style overview of the aspects of the Flowcode environment broken down into relevant sections to aid in finding the knowledge you require to use Flowcode effectively. | ||
==[[Exercises|Examples and Tutorials]]== | ==[[Exercises|Examples and Tutorials]]== | ||
| − | This page contains structured exercises used throughout Flowcode Help section, and further exercises which are not featured in the Flowcode Help structure | + | This page contains structured exercises used throughout Flowcode Help section, and further exercises<br> |
| + | which are not featured in the Flowcode Help structure these additional exercises range from expanded exercises<br> | ||
| + | on camera control and panel navigation to creating, testing, exporting and importing components. | ||
==[[Components|Component Library]]== | ==[[Components|Component Library]]== | ||
| − | List of components which provide detailed information about individual components as well as examples of them in use. The information provided includes component and simulation macro references as well as property references and component functionality. | + | List of components which provide detailed information about individual components as well as examples of them in use.<br> |
| + | The information provided includes component and simulation macro references as well as property references and component functionality. | ||
==[[Flowcode_Debugging|Flowcode Debugging]]== | ==[[Flowcode_Debugging|Flowcode Debugging]]== | ||
Learn how Flowcode can help you debug your programs with a variety of tools and technologies designed to streamline the debugging process. | Learn how Flowcode can help you debug your programs with a variety of tools and technologies designed to streamline the debugging process. | ||
| − | |||
==[[Simulation_Functionality|Simulation Library]]== | ==[[Simulation_Functionality|Simulation Library]]== | ||
| − | Structured overview of the library of Simulation Event macros and Simulation Functions. The information provided includes simulation macro references as well as event triggers and functionality. | + | Structured overview of the library of Simulation Event macros and Simulation Functions.<br> |
| + | The information provided includes simulation macro references as well as event triggers and functionality. | ||
==[[Component_Creation|Component Creation]]== | ==[[Component_Creation|Component Creation]]== | ||
| − | Creating your own components in Flowcode gives you massive amounts of flexibility in your projects, this section covers how to create your own components and has some working examples to help. | + | Creating your own components in Flowcode gives you massive amounts of flexibility in your projects,<br>this section covers how to create your own components and has some working examples to help. |
==[[What's New|What's New]]== | ==[[What's New|What's New]]== | ||
This page contains all the new exciting features introduced in Flowcode V10. | This page contains all the new exciting features introduced in Flowcode V10. | ||
| + | |||
| + | ==[[Glossary|Glossary]]== | ||
| + | This glossary helps general programmers understand Flowcode-specific terms and concepts. | ||
Latest revision as of 14:17, 7 October 2024
| Developer | Matrix TSL |
| Initial release | 26/01/23 |
| Operating system | Windows 10,11 |
| Platform | IA-32 and x86-64 |
| Available in | English, French, German, Spanish |
| Type | Advanced graphical programming software |
| License | Proprietary |
| Website | www.flowcode.co.uk |
Flowcode v9 users should refer to the [Flowcode 9 wiki].
About Flowcode
Flowcode is a graphical programming Integrated Development Environment (IDE) that allows you to develop highly functional electrical,
electronic and electromechanical systems for microcontroller based systems and for Windows PCs and tablets.
Flowcode Embedded
Flowcode Embedded allows you to easily create highly functional programs for popular microcontrollers.
Flowcode App Developer
Flowcode App Developer allows you to create great Human Machine Interfaces for PCs, tablets and mobile phones using low cost
input output boards - locally (USB/Buetooth) or remotely (Wi-Fi, LAN, Internet) using Windows or web browsers.
Using Flowcode
Detailed glossary style overview of the aspects of the Flowcode environment broken down into relevant sections to aid in finding the knowledge
you require to use Flowcode effectively.
Examples and Tutorials
This page contains structured exercises used throughout Flowcode Help section, and further exercises
which are not featured in the Flowcode Help structure these additional exercises range from expanded exercises
on camera control and panel navigation to creating, testing, exporting and importing components.
Component Library
List of components which provide detailed information about individual components as well as examples of them in use.
The information provided includes component and simulation macro references as well as property references and component functionality.
Flowcode Debugging
Learn how Flowcode can help you debug your programs with a variety of tools and technologies designed to streamline the debugging process.
Simulation Library
Structured overview of the library of Simulation Event macros and Simulation Functions.
The information provided includes simulation macro references as well as event triggers and functionality.
Component Creation
Creating your own components in Flowcode gives you massive amounts of flexibility in your projects,
this section covers how to create your own components and has some working examples to help.
What's New
This page contains all the new exciting features introduced in Flowcode V10.
Glossary
This glossary helps general programmers understand Flowcode-specific terms and concepts.